- 网站
- 如何设置Google Ads 转化跟踪? 网站图片建议尺寸和注意事项 如何定义H标签?(h1、h2,、h3) 如何设置语言选择样式? 如何设置搜索框效果? 如何开启网站页面分享功能? 如何开启批量询盘? 如何绑定和解析域名? 如何设置链接重定向? 如何开启悬浮留言板? 如何自定义发件邮箱?(gmail) 如何设置Facebook Messenger?(代码方式) 展示基础操作向导 如何修改网站颜色? 如何修改网站字体? 如何上传模块广告图? 如何添加谷歌(google)收录和站长工具? 如何设置年龄弹窗? 如何设置公告或活动弹窗? 如何设置会员注册弹窗? 如何设置订阅弹窗? 如何设置产品列表页产品显示数量? 如何设置Google analysis(谷歌)追踪代码? 如何设置Facebook Messenger 如何设置Facebook像素和转化API? 如何设置GA 追踪代码?(google) 如何添加在线客服? 如何添加底部导航? 如何添加头部导航? 如何在页面添加功能模块? 如何选择风格和装修页面?
- 应用
- 如何使用salesmartly? 如何使用FAQ? 如何添加业务员? 如何对接Mailchimp发送邮件? 如何采集产品?(阿里国际、Amazon、Aliexpress、1688等) 如何上传资质证书? 如何设置导航风格? 如何设置推荐产品? 如何设置产品置顶? 如何设置平台导流 如何设置产品条件筛选? 如何添加友情链接? 如何设置价格仅会员可见? 如何添加博客? 如何设置详细切换卡? 如何放置自定义(第三方)代码? 如何上传下载文件或说明书? 如何设置防止复制? 如何设置网站访问权限? 如何设置VK第三方登录? 如何设置Facebook登录? 如何设置Google(谷歌)登录? 如何使用paypal发票?
- 设置
- 如何自定义发件邮箱?(腾讯邮箱) 如何设置锚点? 如何自定义发件邮箱?(263邮箱) 如何自定义发件邮箱?(网易) 如何设置会员注册表单? 如何自定义发件邮箱?(阿里邮箱) 如何开启Cookies协议? 如何开启网站邮件通知功能? 如何开启网站多语言? 如何添加网站后台管理员? 如何设置价格货币?
- 版本更新
- B2B V6.0440版本更新说明 B2B V6.0430版本更新说明 B2B V6.0420版本更新说明 B2B V6.0410版本更新说明 B2B V6.0400版本更新说明 B2B V6.0390版本更新说明 B2B V6.0380版本更新说明 B2B V6.0370版本更新说明 B2B V6.0360版本更新说明 B2B V6.0350版本更新说明 B2B V6.0340版本更新说明 B2B V6.0330版本更新说明 B2B V6.0320版本更新说明 B2B V6.0310版本更新说明 B2B V6.0300版本更新说明 B2B V6.0260—V6.0270版本更新详情 B2B V6.0230版本更新详情 B2B V6.0220版本更新详情 B2B V6.0210版本更新详情 B2B V6.0200版本更新详情 B2B V6.0190版本更新详情 B2B V6.0180版本更新详情 B2B V6.0170版本更新详情 B2B V6.0160版本更新详情 B2B V6.0150版本更新详情 B2B V6.0140版本更新详情 B2B V6.0130版本更新详情 B2B V6.0120版本更新详情 B2B V6.0110版本更新详情 B2B V6.0100版本更新详情 B2B V6.0090版本更新详情 B2B V6.0080版本更新详情 B2B V6.0070版本更新详情 B2B V6.0060版本更新详情
B2B V6.0210版本更新详情
1、定义全站h1h2h3标签
为提升SEO优化效果,我们对全站的h1、h2、h3标签,包括所有语言、所有页面、所有模块都进行了如下调整:
· 一个页面只能有1个h1,可有多个h2、多个h3
更多详细信息,可访问我们的帮助中心进行查看:
http://help6.web.ueeshop.com/info6/i-102.html
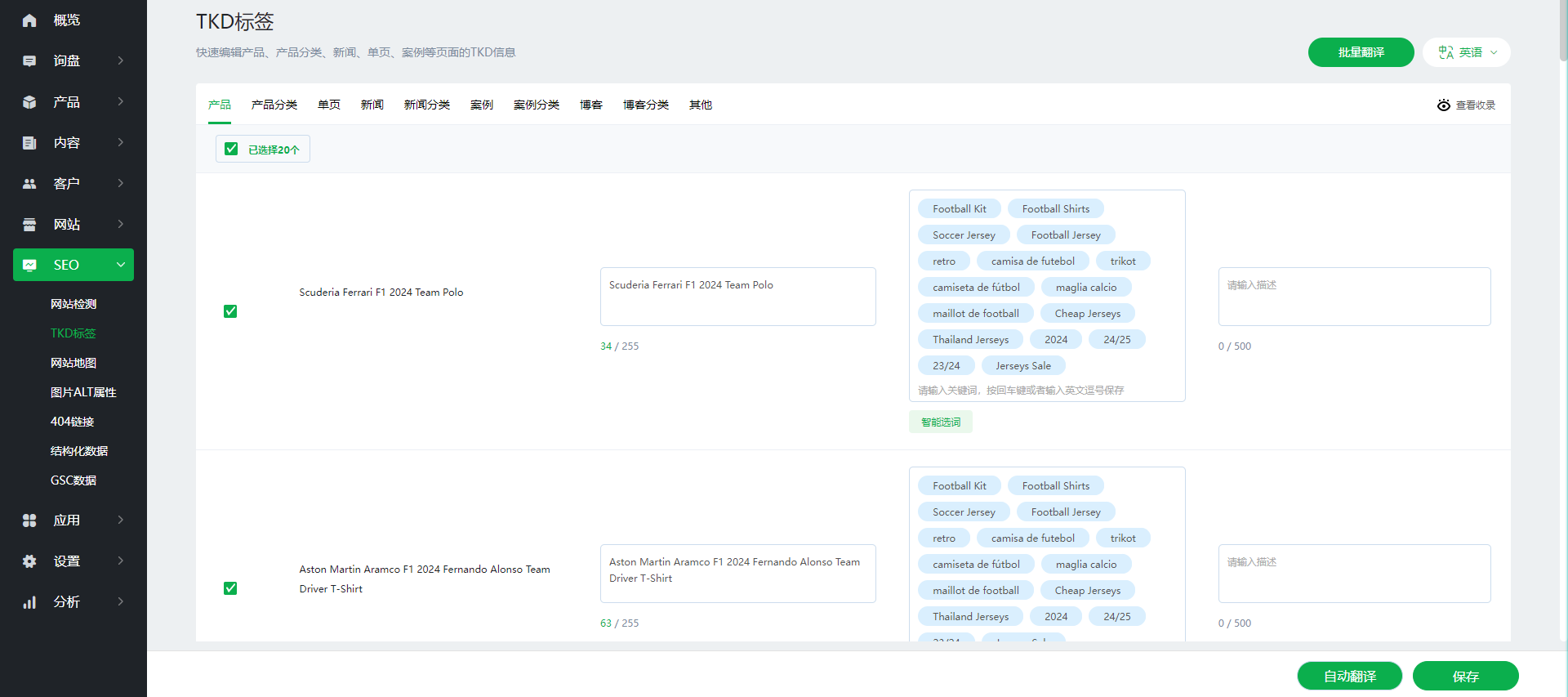
2、批量翻译增加TKD模块
使用场景:卖家可通过单独选择TKD批量翻译模块,来减少不必要的翻译字符浪费。
使用路径:SEO—TKD标签
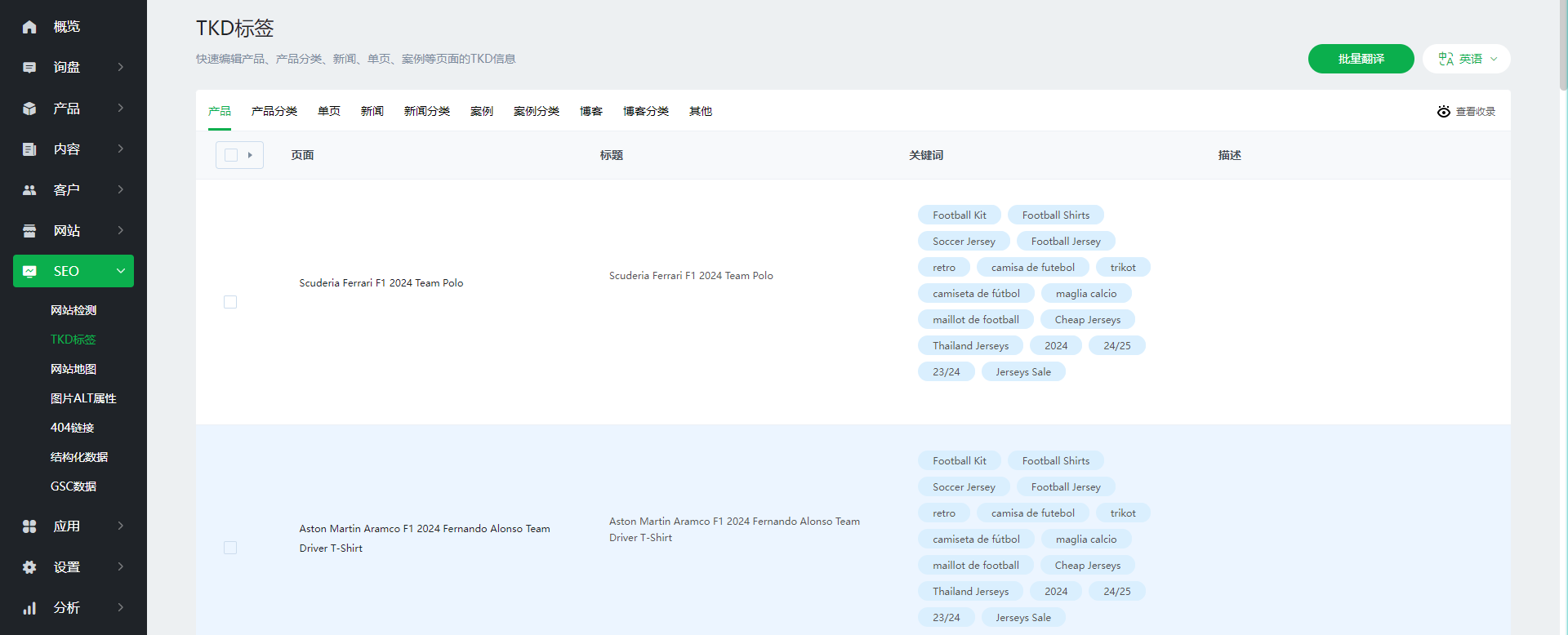
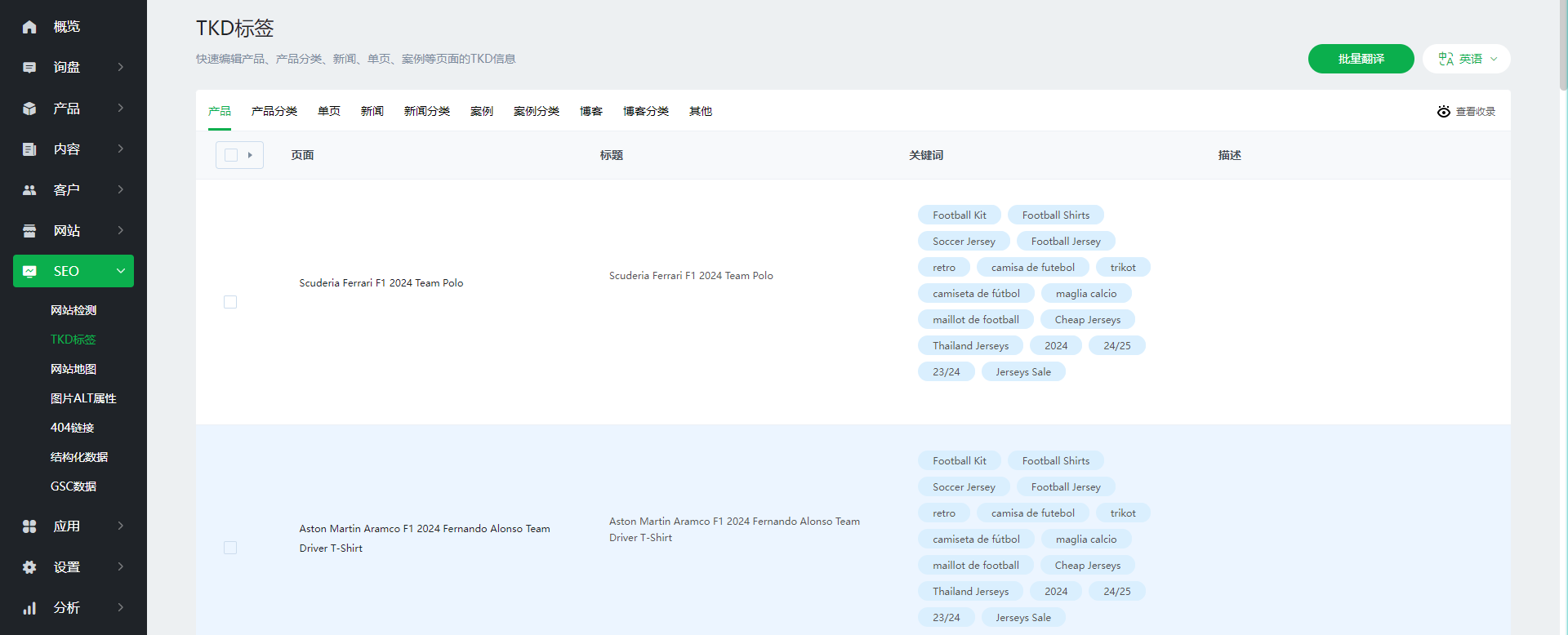
功能介绍:后台TKD标签页面:
· 全站改名为其他

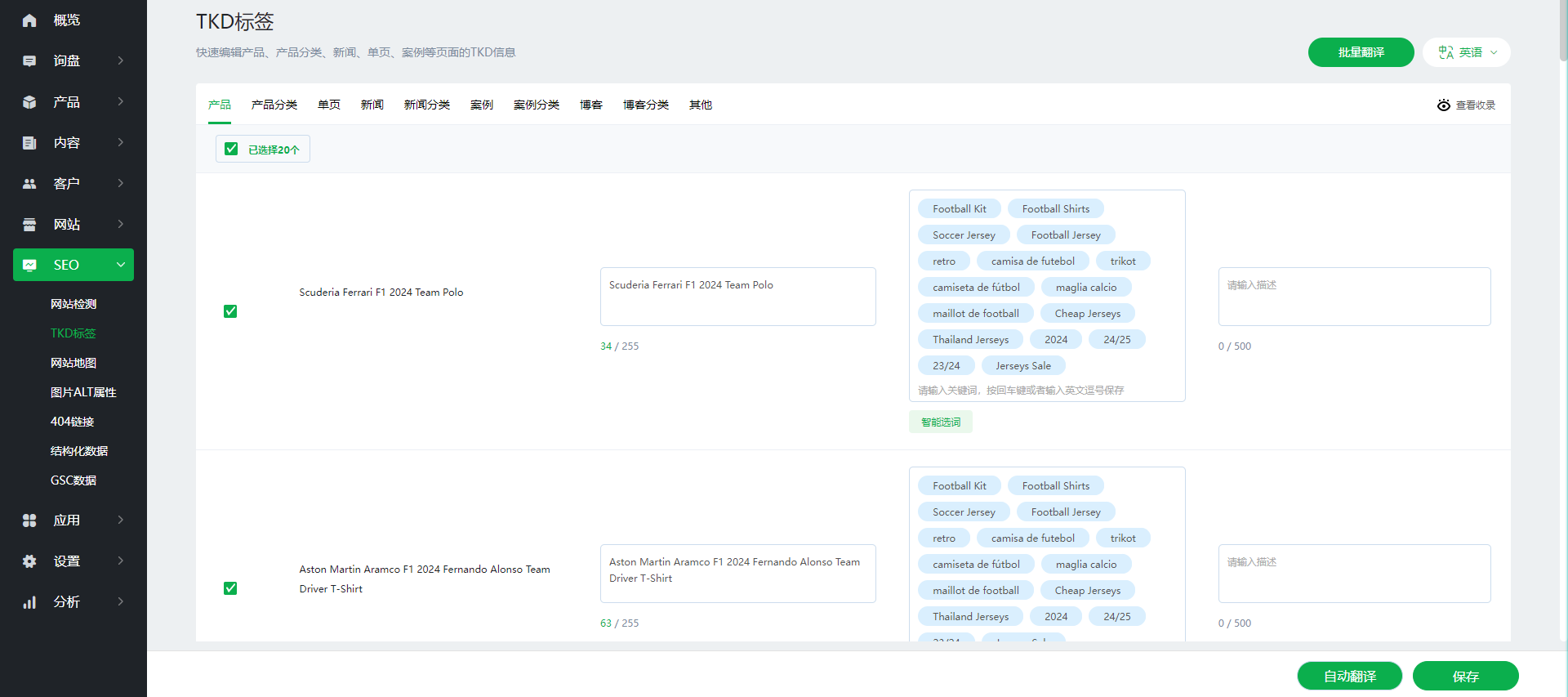
· 增加“批量翻译”按钮,点击后显示批量翻译弹窗,支持翻译各页面TKD标签内容

· 默认语言,标签列表勾选内容后,页面底部增加自动翻译按钮,点击后自动翻译弹窗,支持翻译已勾选的TKD标签内容默认语言

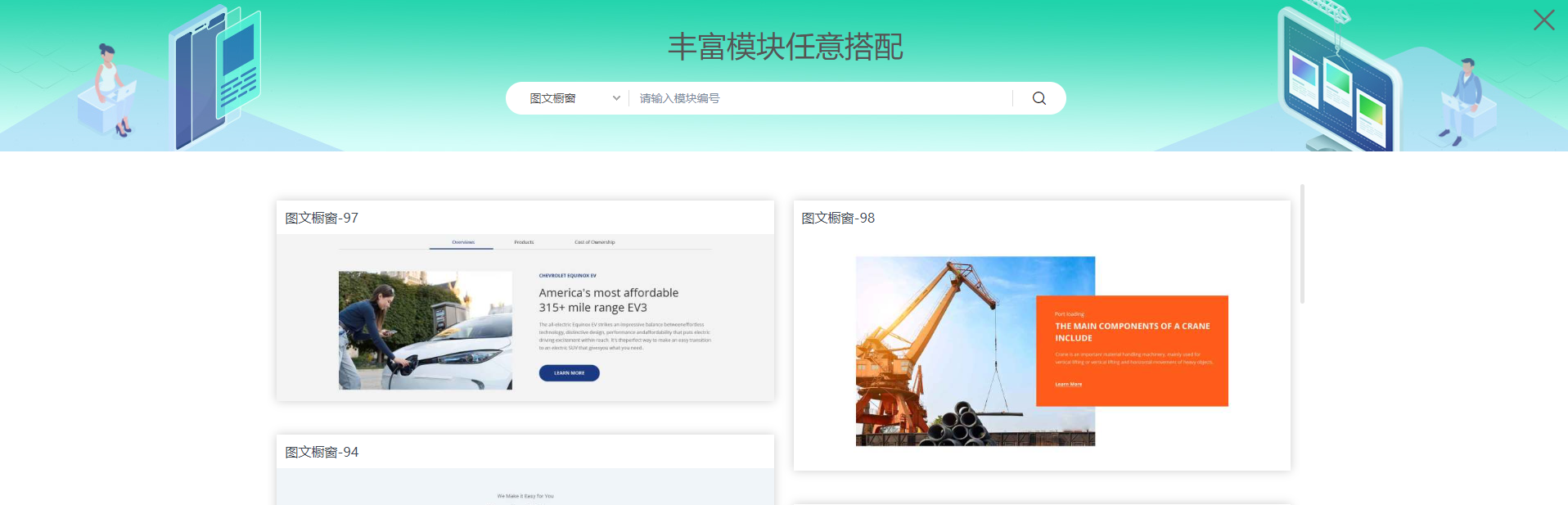
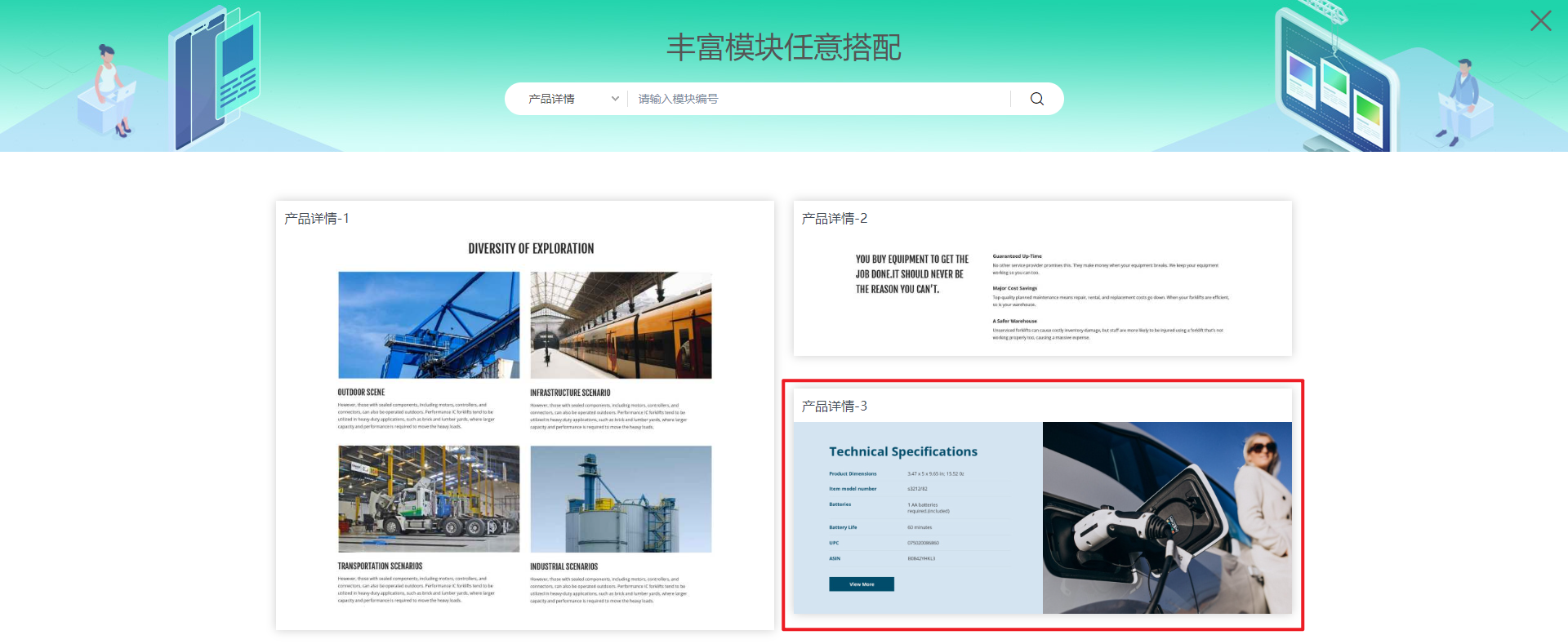
3、店铺装修新增3个模板
优化目的:为了提供给卖家更多选择,也为了增强网站内容展示效果,从而提升浏览体验。
使用路径:网站—网站装修
优化项目:
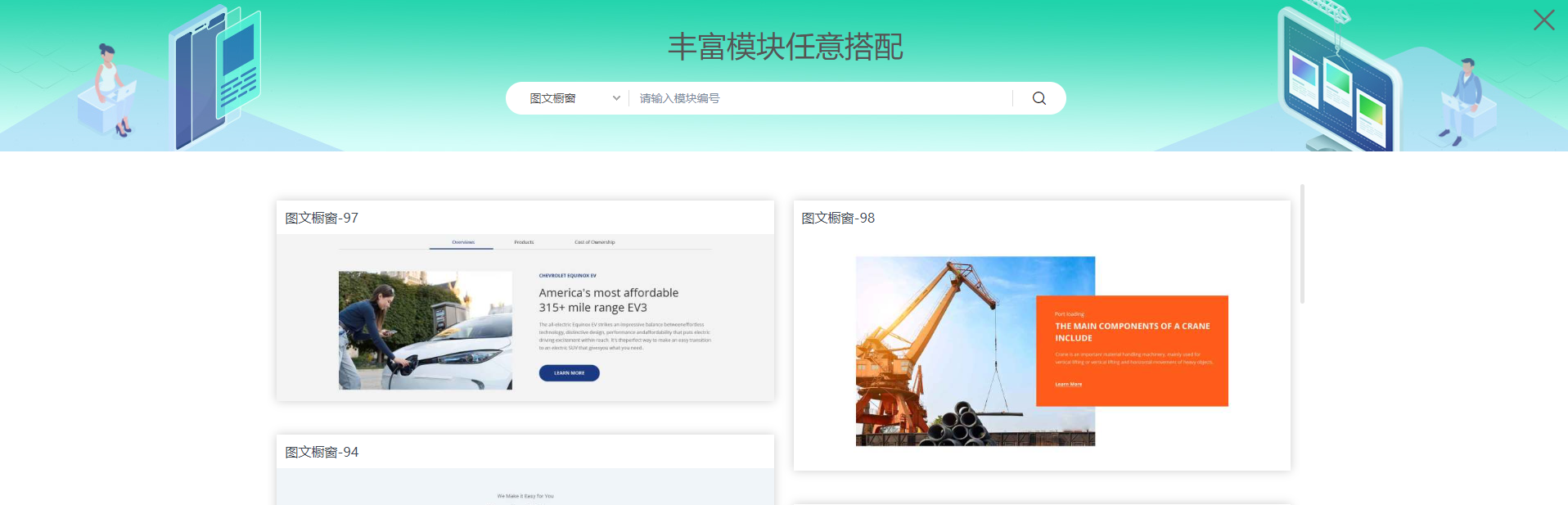
(1)后台网站装修,图文橱窗类型增加2个模块

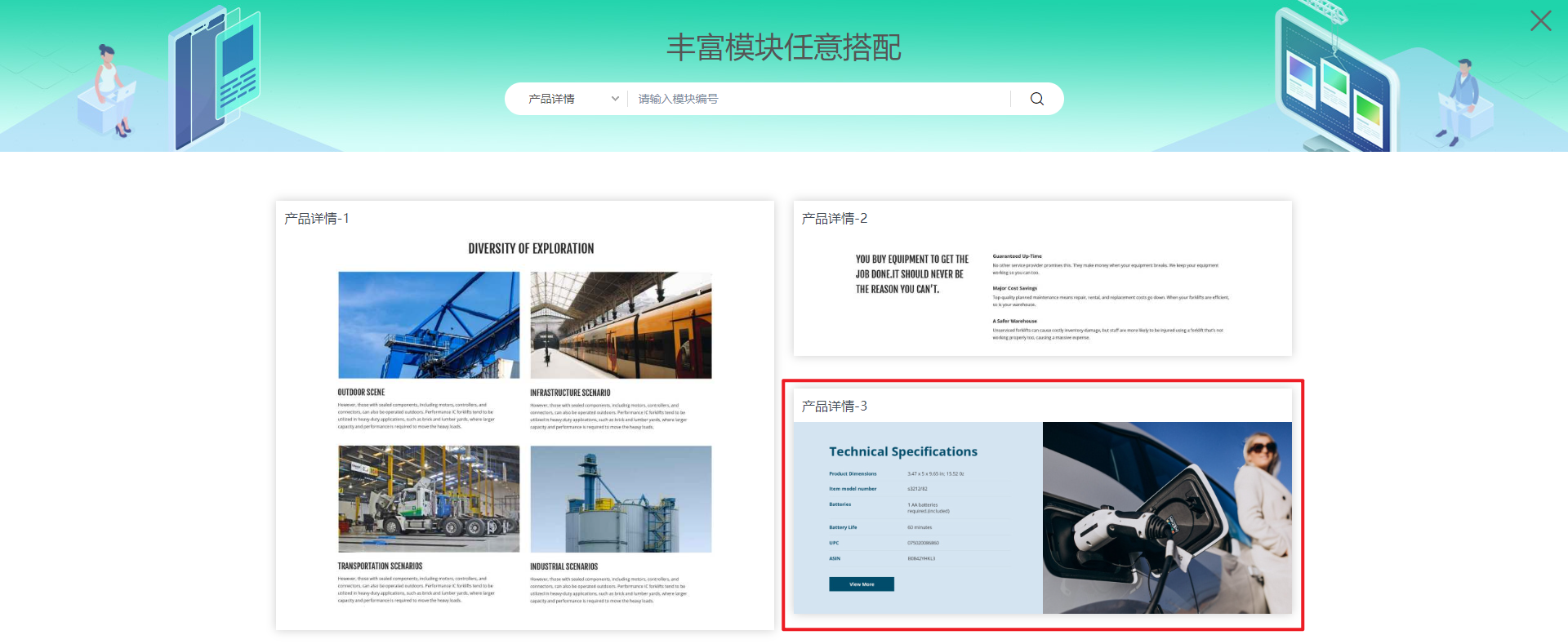
(2)后台网站装修,产品详情类型增加1个模块

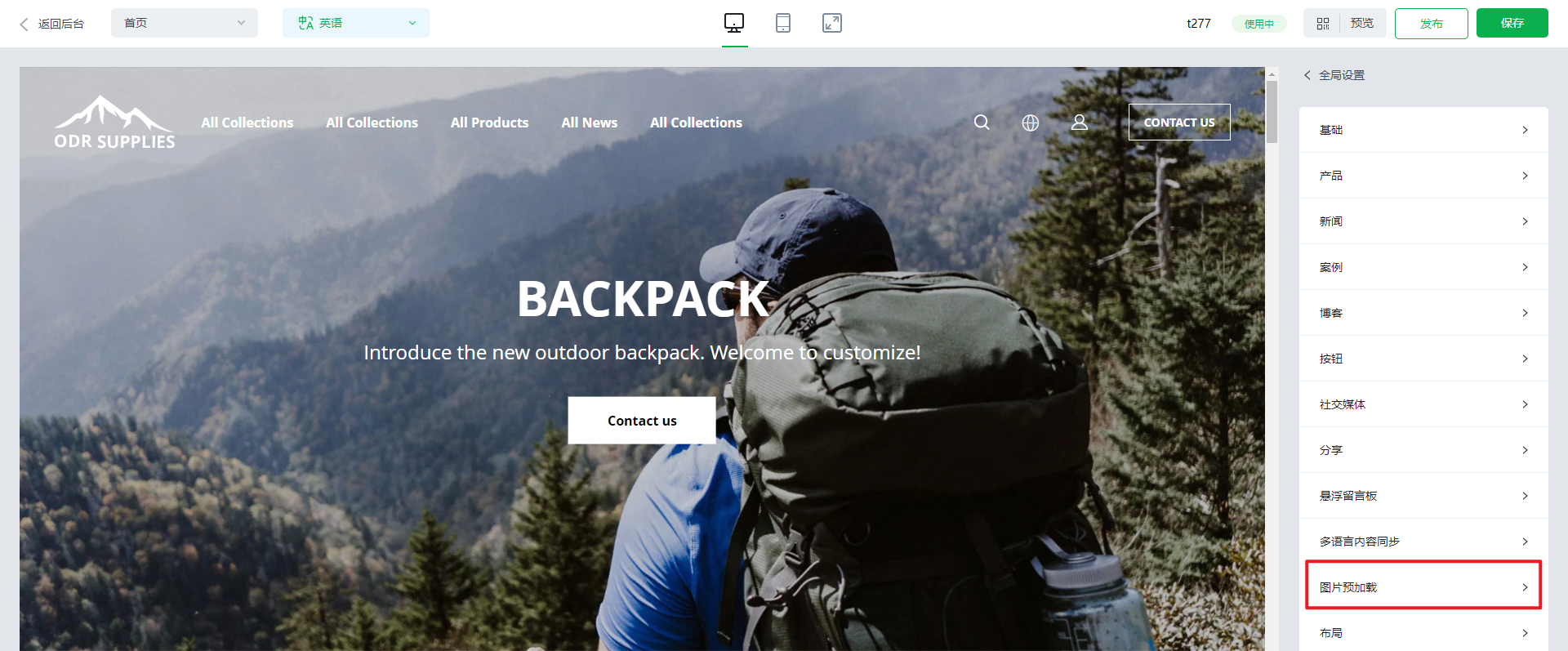
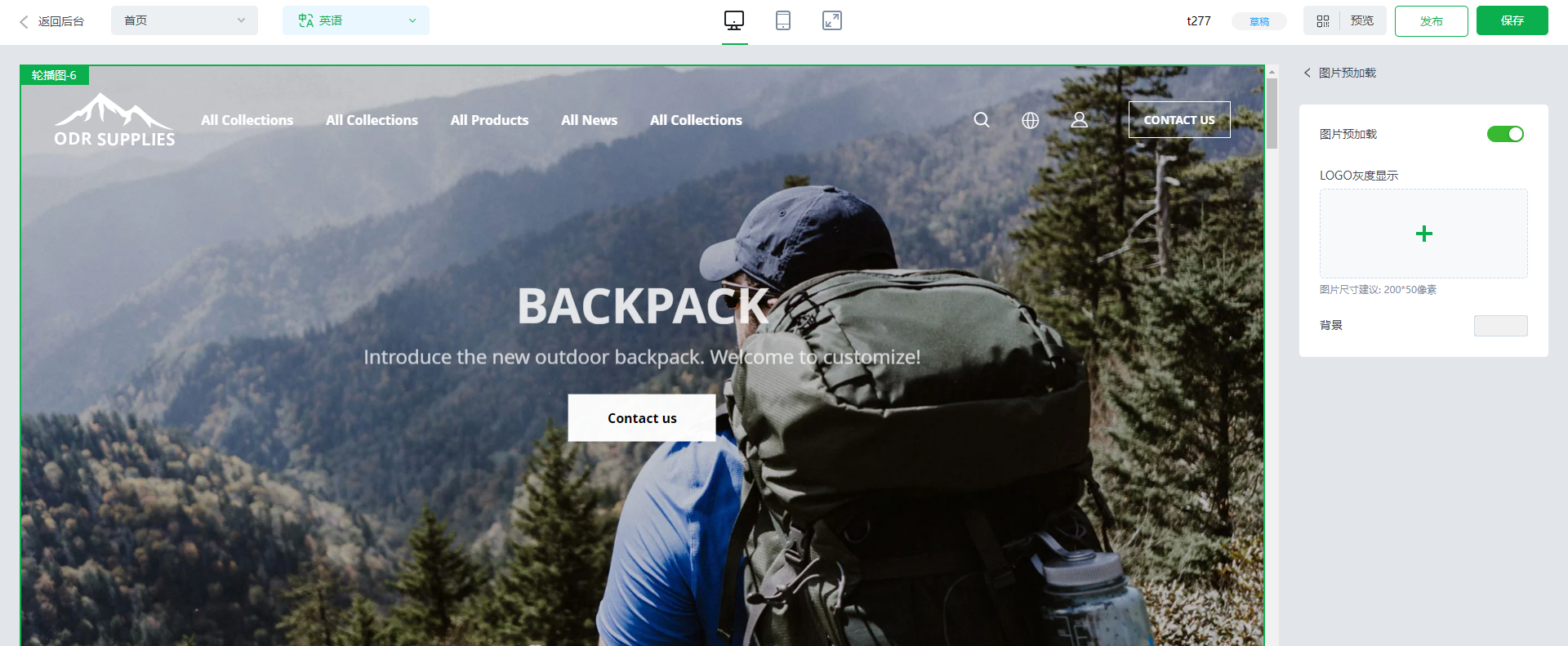
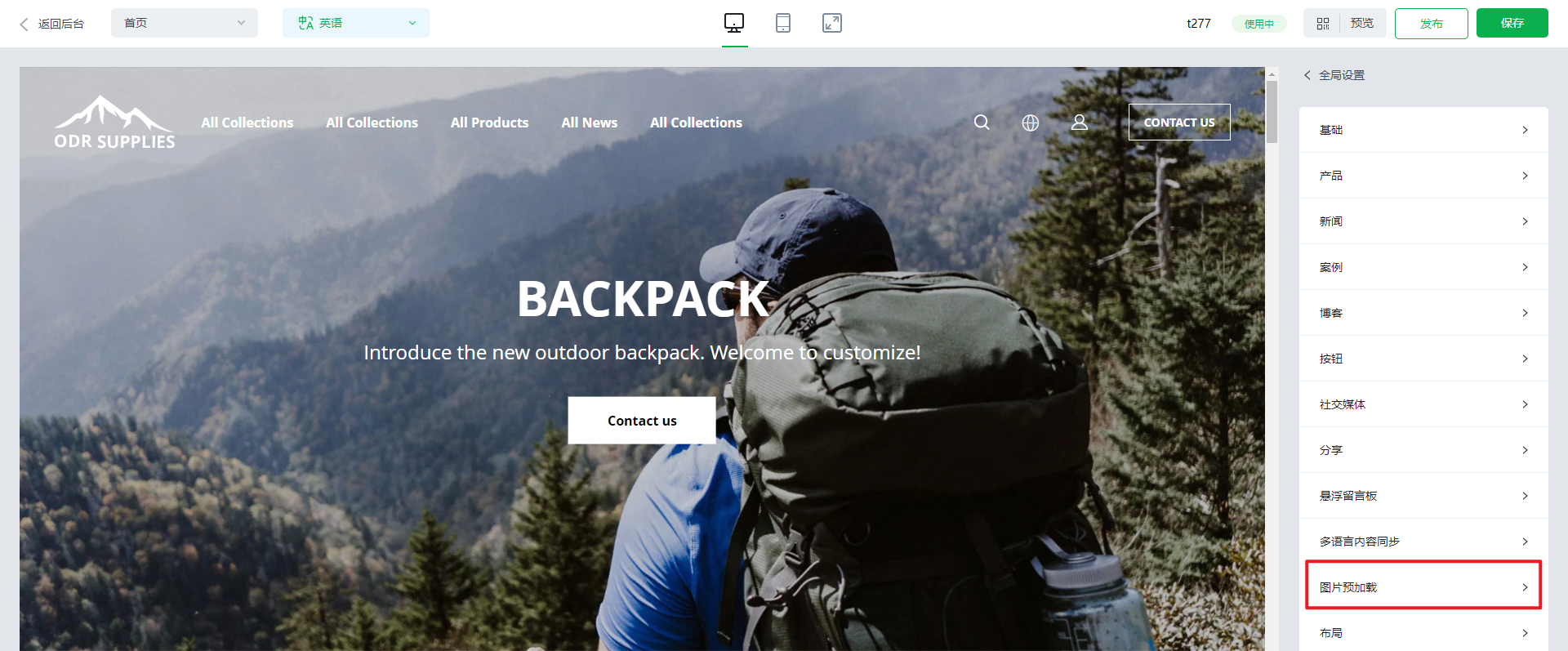
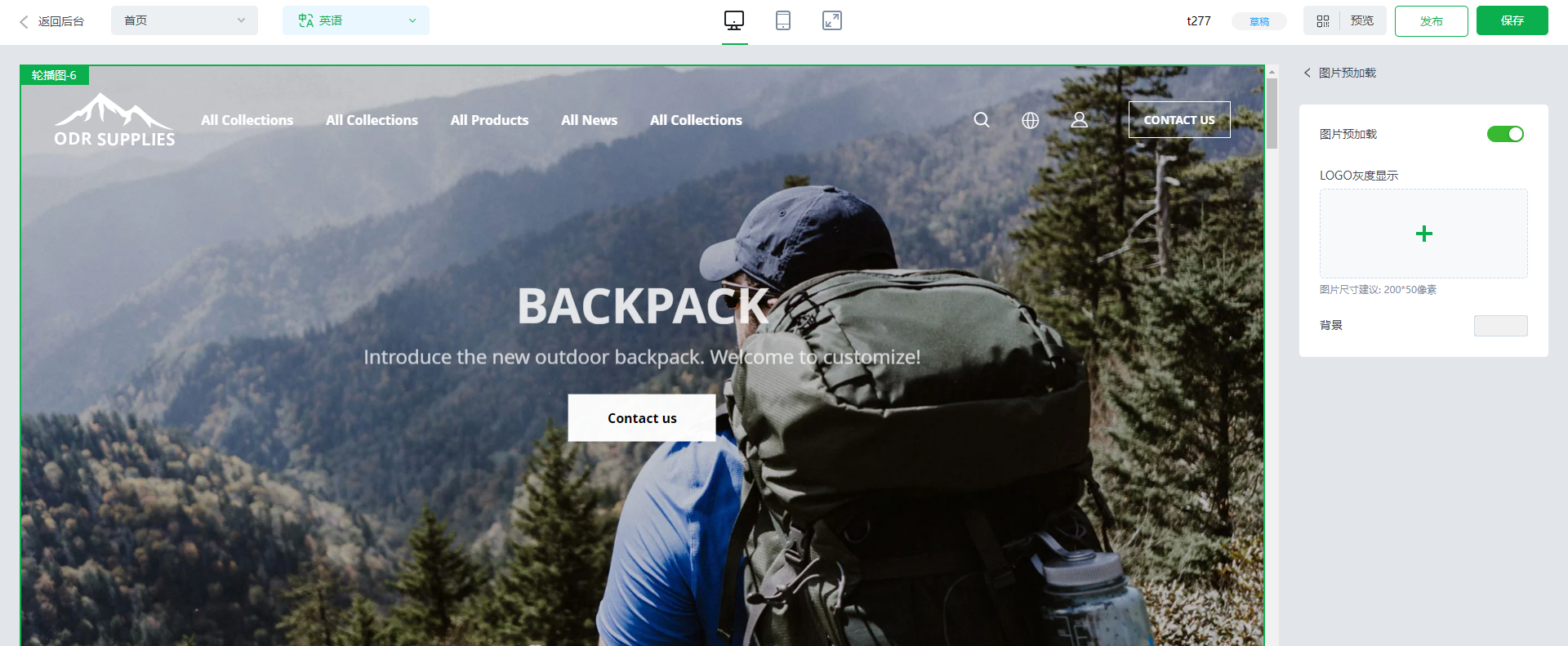
4、网站装修新增图片预加载设置
为避免因网络延迟,导致网站图片加载不出来,影响用户的浏览体验。后台网站装修—全局设置,新增图片预加载设置模块,点击后,进入图片预加载页面,开启图片预加载后,对全站所有页面所有带图片的模块都生效,当买家打开网站,图片尚未加载出来时,先展示预设图片和颜色。


5、条件筛选展示位置与选择设置优化
优化目的:为提升操作体验,增强筛选条件的清晰度和准确性,同时提高筛选效率。
使用路径:网站装修
优化项目:
(1)后台网站装修—产品列表页(后台已安装条件筛选应用):
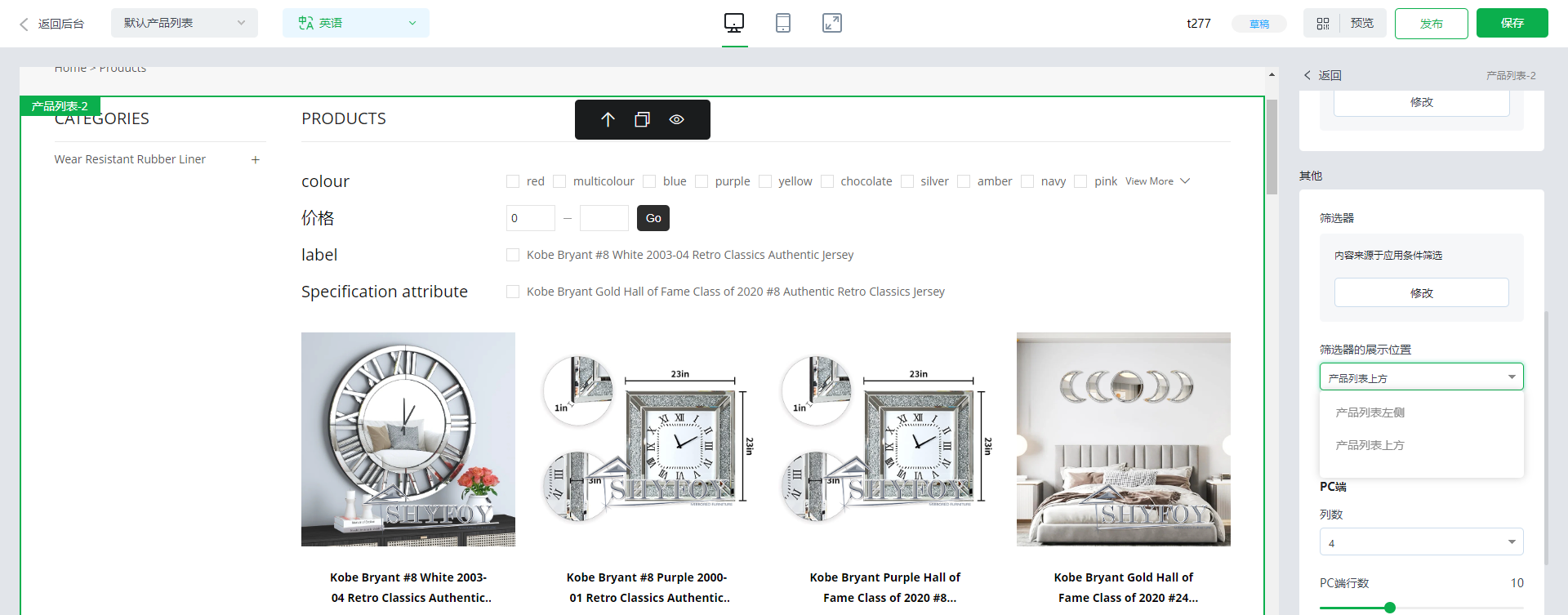
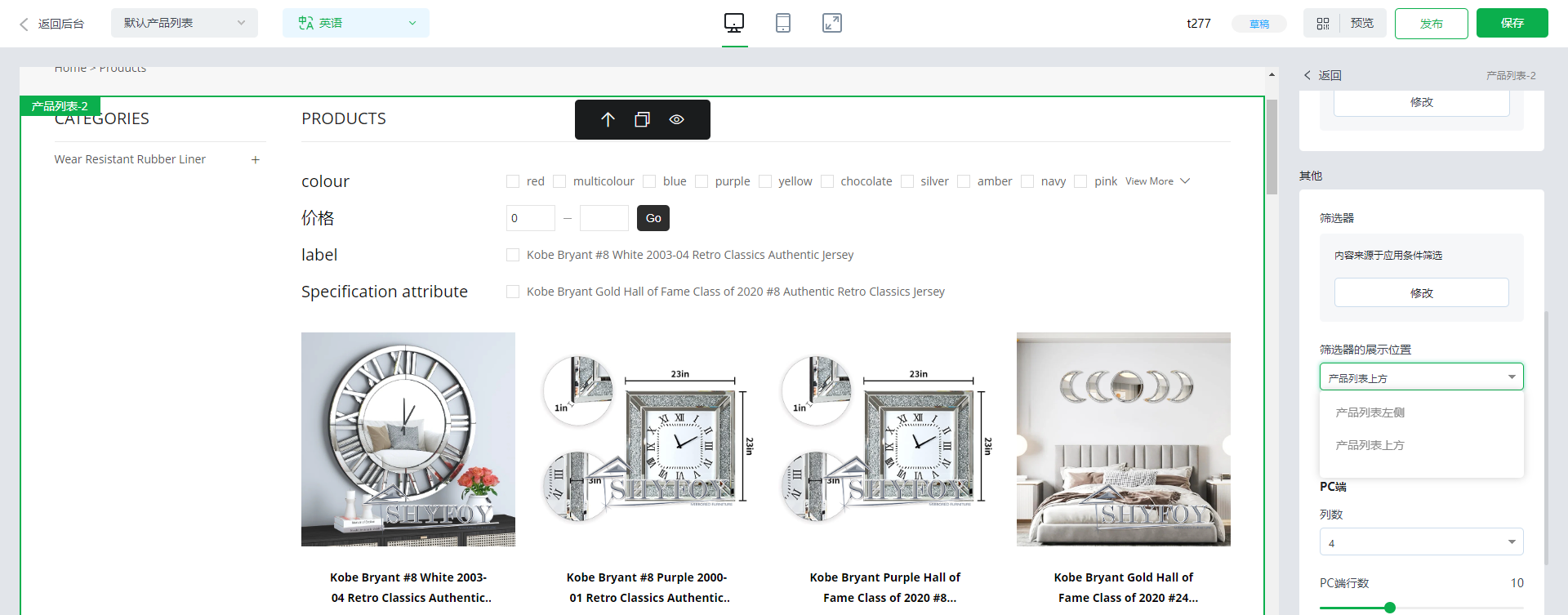
· 增加筛选器的展示位置,支持设置产品列表左侧(原功能不变)、产品列表上方:
筛选器的展示位置,设置为产品列表上方,并且分类详细描述的展示位置,设置为产品列表上方时,则先展示产品分类详细描述,再显示条件筛选功能

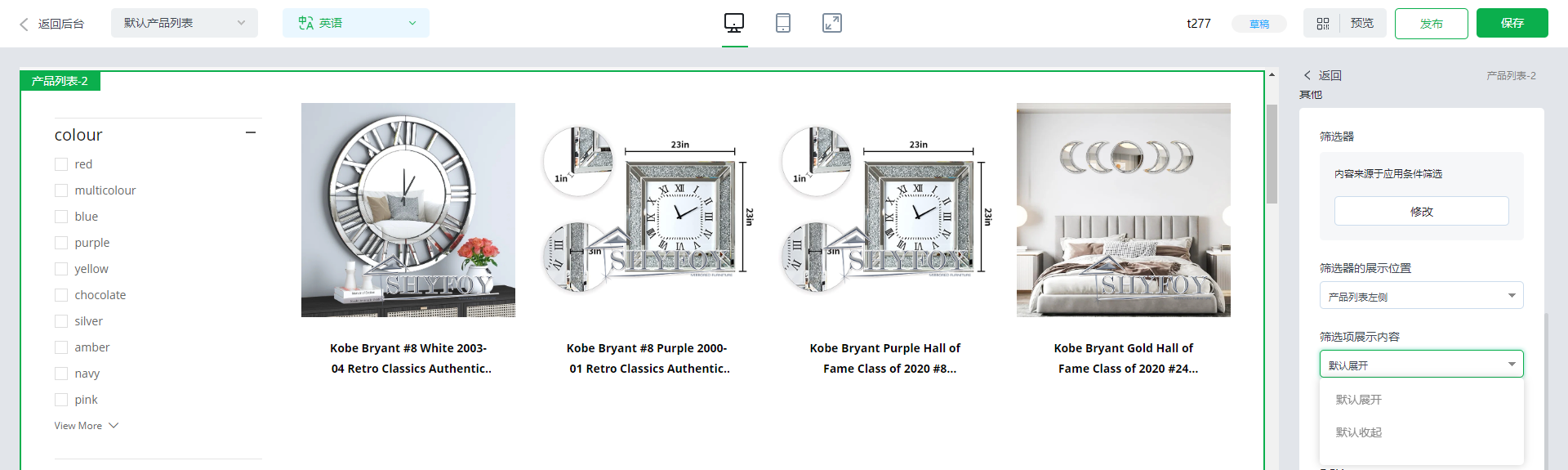
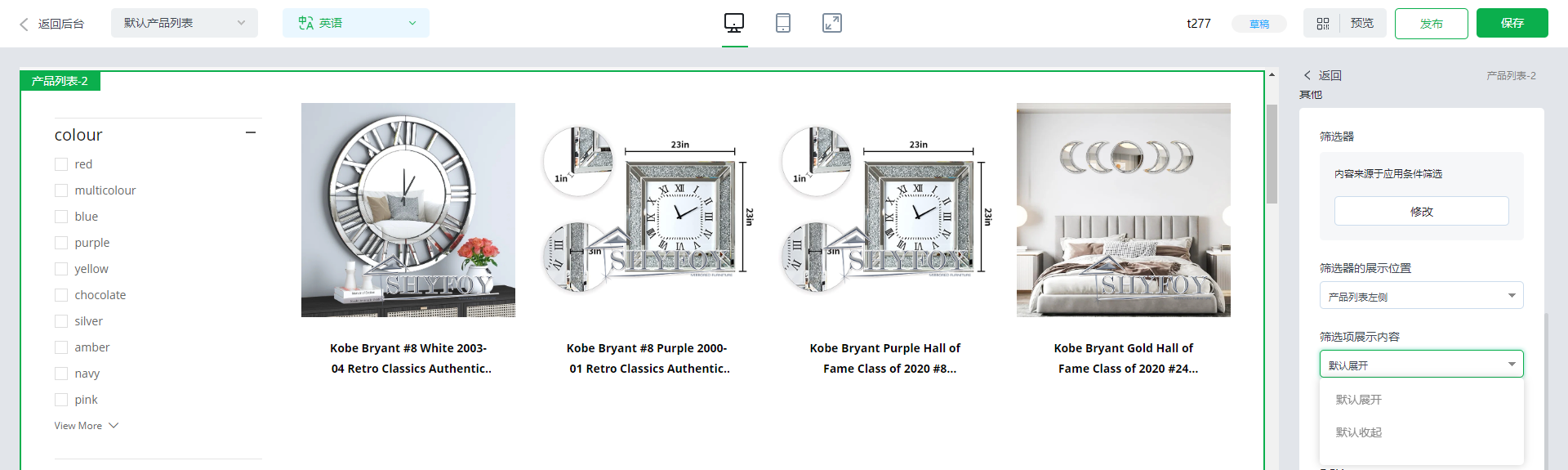
· 筛选器的展示位置,设置为产品列表左侧时,显示筛选项展示内容设置,支持展开、收起

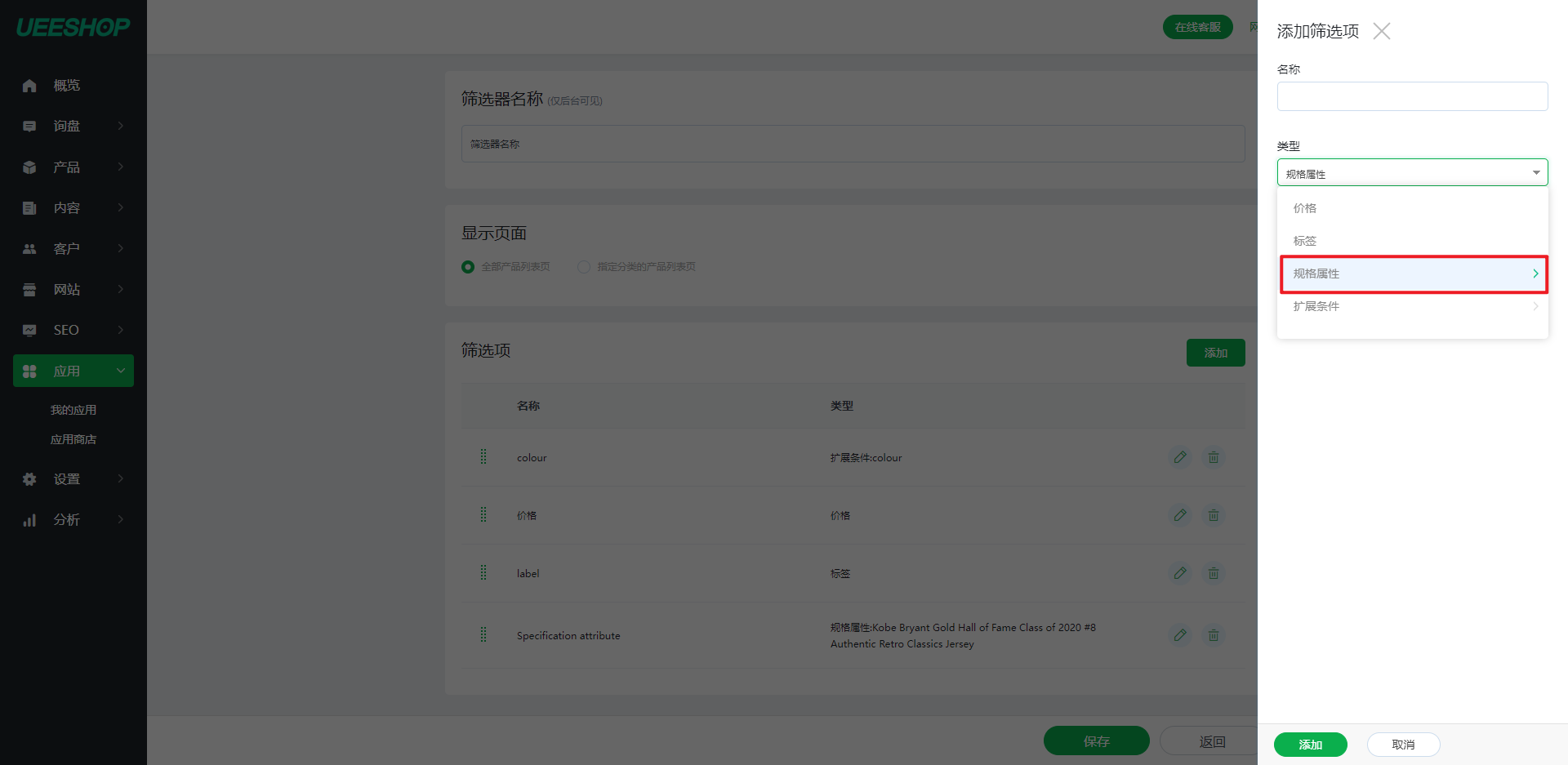
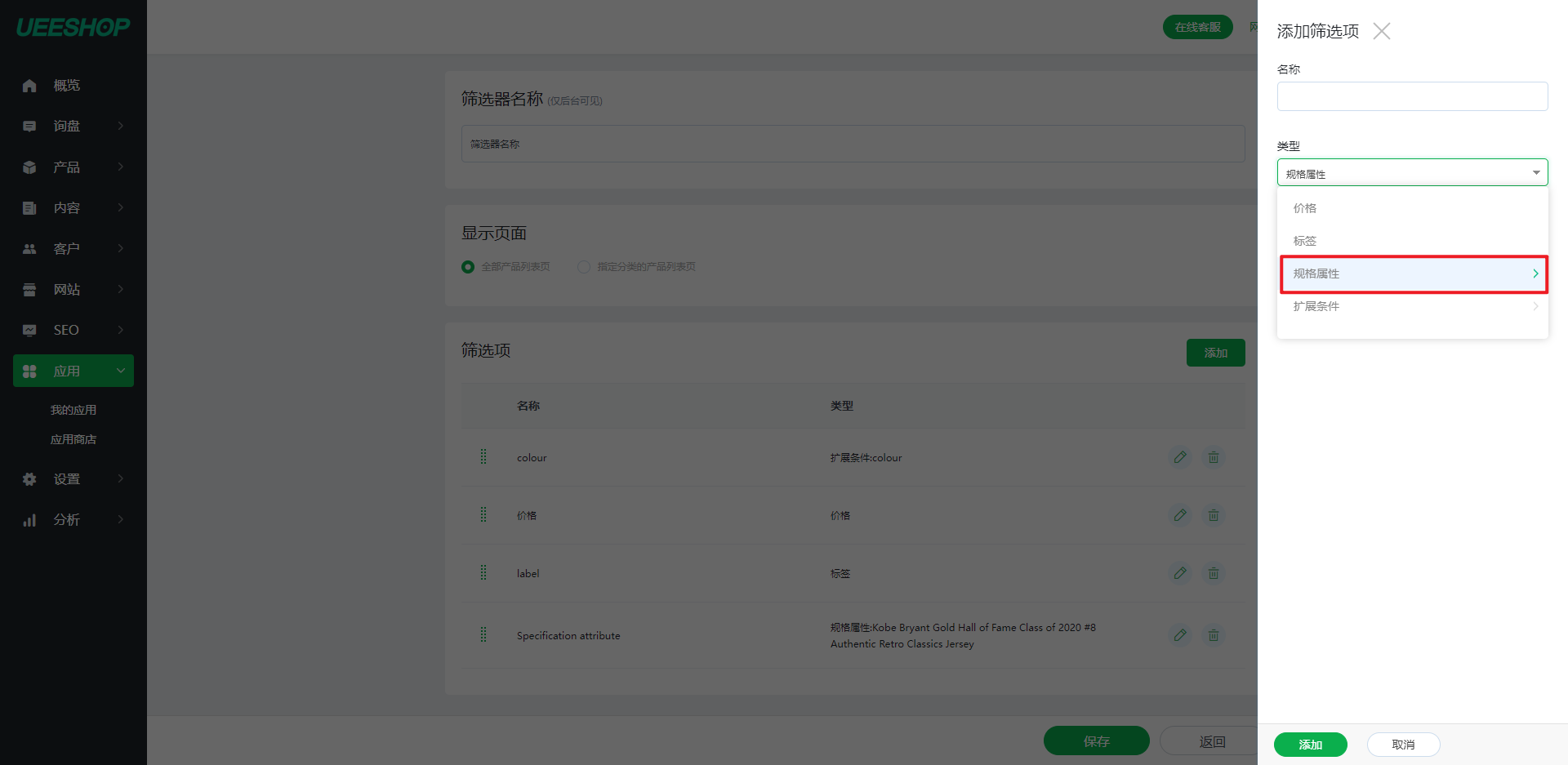
(2)后台条件筛选应用,筛选器增加规格属性筛选项

6、资质证书增加排序和展示证书名称
使用场景:卖家可通过新增的排序功能,轻松调整资质证书的展示顺序,而无需按照特定顺序重新上传,从而节约时间与精力。
使用路径:应用—资质证书
功能介绍:
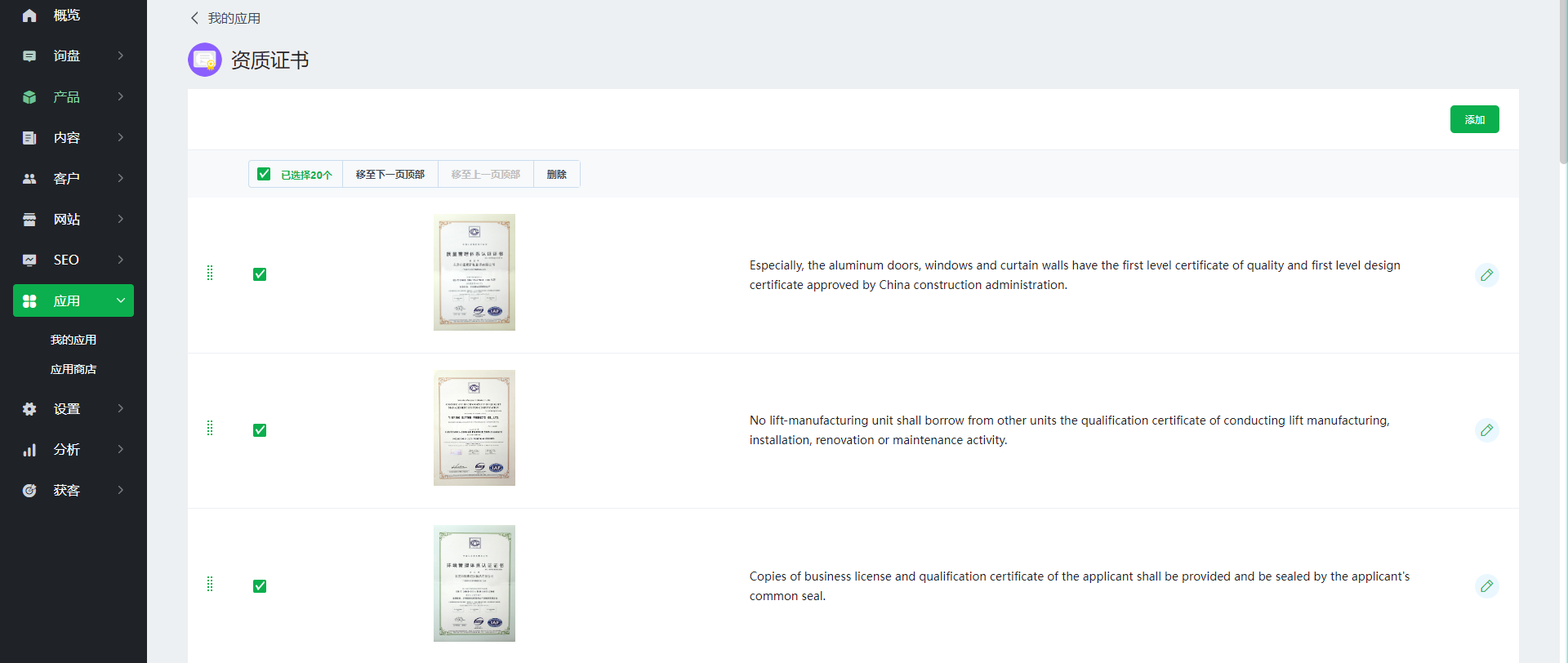
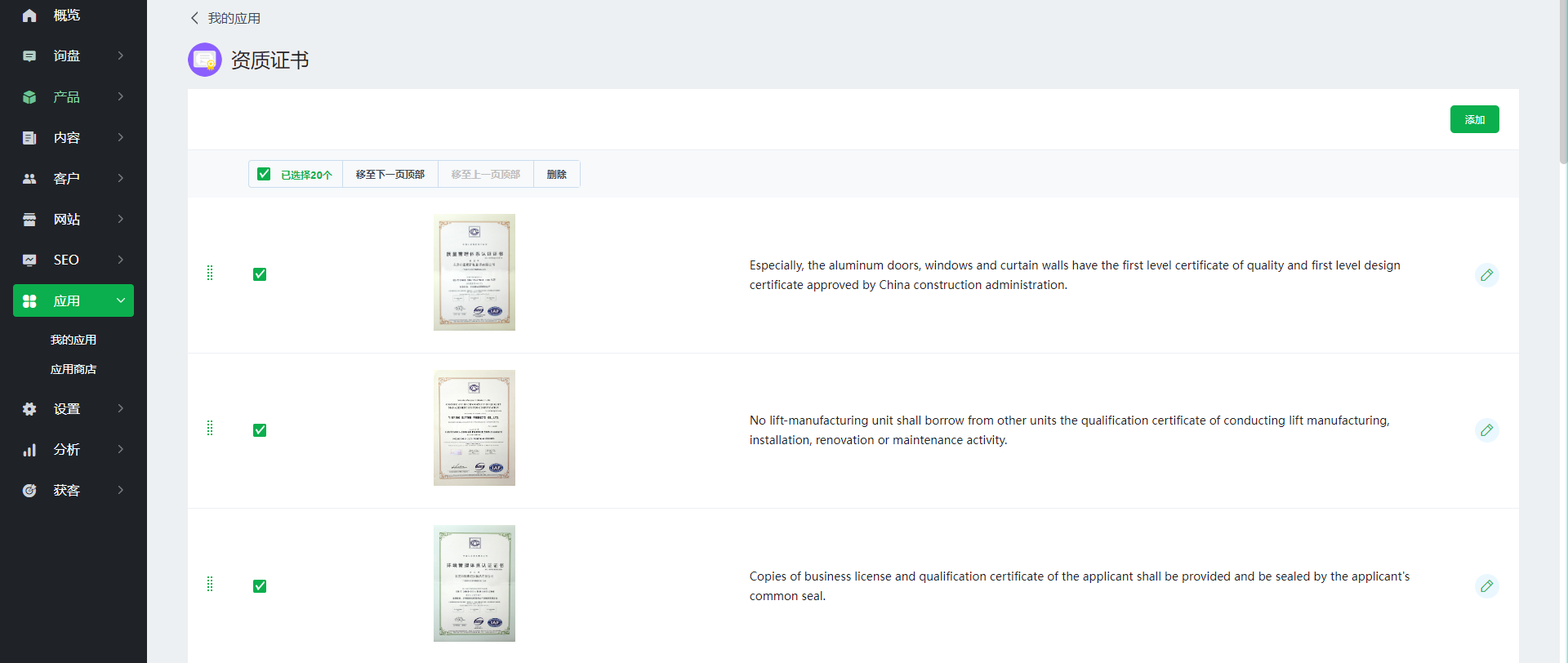
(1)后台资质证书应用,列表增加拖动、移至下一页顶部、移至上一页顶部操作

(2)后台网站装修,资质证书公共模块1:
· 证书的展示顺序要与后台资质证书列表页保持一致(即:后台排在第一页第一行的证书,在模块里就排左边的第一个)
· 新增组件:证书名称、证书名称颜色、PC端证书名称大小、移动端证书名称大小
· 对齐方式组件:标题、正文、按钮文案对证书名称一起生效
· 证书名称,字体由全局设置的正文按制

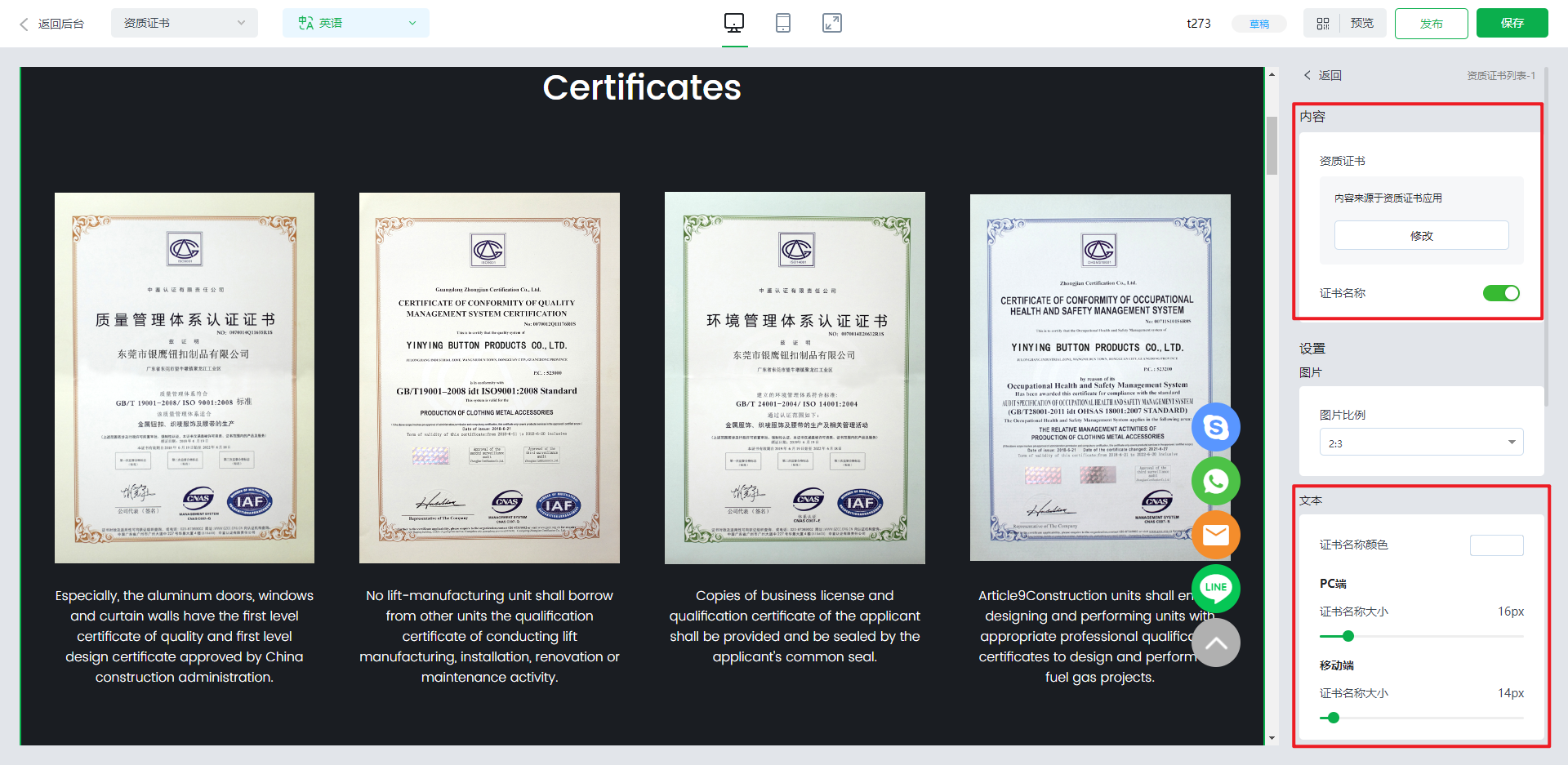
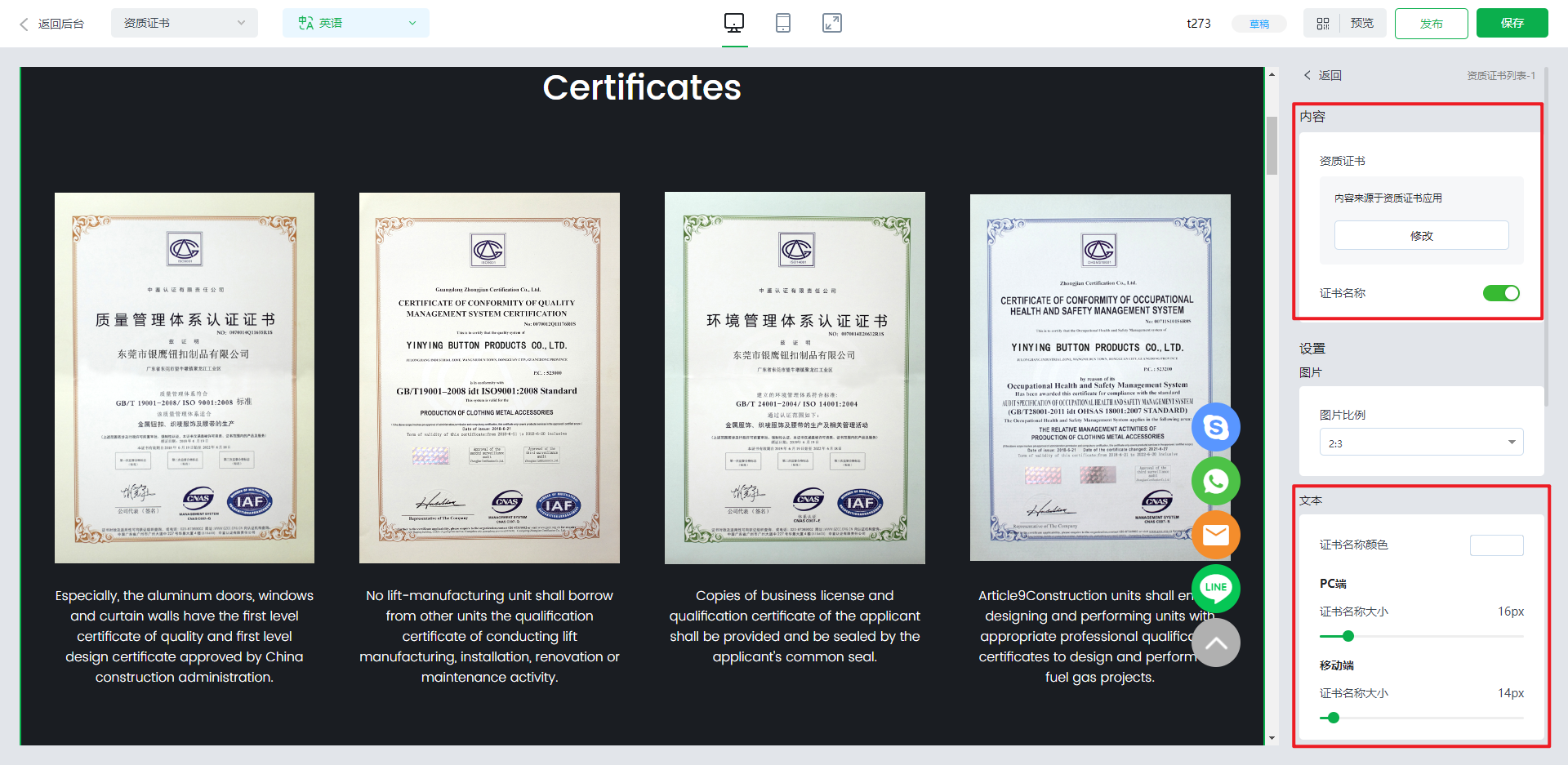
(3)后台网站装修,资质证书编辑页面,资质证书列表1(t273风格的资质证书列表页)、资质证书列表2:
· 证书的展示顺序要与后台资质证书列表页保持一致(即:后台排在第一页第一行的证书,在模块里就排左边的第一个)
· 新增组件,面板组件、证书名称、证书名称颜色、PC端证书名称大小、移动端证书名称大小:
资质证书:面板组件,点击“修改”按钮则新窗口打开到后台资质证书应用列表页
· 证书名称,字体由全局设置的正文按制

为提升SEO优化效果,我们对全站的h1、h2、h3标签,包括所有语言、所有页面、所有模块都进行了如下调整:
· 一个页面只能有1个h1,可有多个h2、多个h3
更多详细信息,可访问我们的帮助中心进行查看:
http://help6.web.ueeshop.com/info6/i-102.html
2、批量翻译增加TKD模块
使用场景:卖家可通过单独选择TKD批量翻译模块,来减少不必要的翻译字符浪费。
使用路径:SEO—TKD标签
功能介绍:后台TKD标签页面:
· 全站改名为其他

· 增加“批量翻译”按钮,点击后显示批量翻译弹窗,支持翻译各页面TKD标签内容

· 默认语言,标签列表勾选内容后,页面底部增加自动翻译按钮,点击后自动翻译弹窗,支持翻译已勾选的TKD标签内容默认语言

3、店铺装修新增3个模板
优化目的:为了提供给卖家更多选择,也为了增强网站内容展示效果,从而提升浏览体验。
使用路径:网站—网站装修
优化项目:
(1)后台网站装修,图文橱窗类型增加2个模块

(2)后台网站装修,产品详情类型增加1个模块

4、网站装修新增图片预加载设置
为避免因网络延迟,导致网站图片加载不出来,影响用户的浏览体验。后台网站装修—全局设置,新增图片预加载设置模块,点击后,进入图片预加载页面,开启图片预加载后,对全站所有页面所有带图片的模块都生效,当买家打开网站,图片尚未加载出来时,先展示预设图片和颜色。


5、条件筛选展示位置与选择设置优化
优化目的:为提升操作体验,增强筛选条件的清晰度和准确性,同时提高筛选效率。
使用路径:网站装修
优化项目:
(1)后台网站装修—产品列表页(后台已安装条件筛选应用):
· 增加筛选器的展示位置,支持设置产品列表左侧(原功能不变)、产品列表上方:
筛选器的展示位置,设置为产品列表上方,并且分类详细描述的展示位置,设置为产品列表上方时,则先展示产品分类详细描述,再显示条件筛选功能

· 筛选器的展示位置,设置为产品列表左侧时,显示筛选项展示内容设置,支持展开、收起

(2)后台条件筛选应用,筛选器增加规格属性筛选项

6、资质证书增加排序和展示证书名称
使用场景:卖家可通过新增的排序功能,轻松调整资质证书的展示顺序,而无需按照特定顺序重新上传,从而节约时间与精力。
使用路径:应用—资质证书
功能介绍:
(1)后台资质证书应用,列表增加拖动、移至下一页顶部、移至上一页顶部操作

(2)后台网站装修,资质证书公共模块1:
· 证书的展示顺序要与后台资质证书列表页保持一致(即:后台排在第一页第一行的证书,在模块里就排左边的第一个)
· 新增组件:证书名称、证书名称颜色、PC端证书名称大小、移动端证书名称大小
· 对齐方式组件:标题、正文、按钮文案对证书名称一起生效
· 证书名称,字体由全局设置的正文按制

(3)后台网站装修,资质证书编辑页面,资质证书列表1(t273风格的资质证书列表页)、资质证书列表2:
· 证书的展示顺序要与后台资质证书列表页保持一致(即:后台排在第一页第一行的证书,在模块里就排左边的第一个)
· 新增组件,面板组件、证书名称、证书名称颜色、PC端证书名称大小、移动端证书名称大小:
资质证书:面板组件,点击“修改”按钮则新窗口打开到后台资质证书应用列表页
· 证书名称,字体由全局设置的正文按制

最近修改: 2024-12-24
