- 网站
- 如何设置Google Ads 转化跟踪? 网站图片建议尺寸和注意事项 如何定义H标签?(h1、h2,、h3) 如何设置语言选择样式? 如何设置搜索框效果? 如何开启网站页面分享功能? 如何开启批量询盘? 如何绑定和解析域名? 如何设置链接重定向? 如何开启悬浮留言板? 如何自定义发件邮箱?(gmail) 如何设置Facebook Messenger?(代码方式) 展示基础操作向导 如何修改网站颜色? 如何修改网站字体? 如何上传模块广告图? 如何添加谷歌(google)收录和站长工具? 如何设置年龄弹窗? 如何设置公告或活动弹窗? 如何设置会员注册弹窗? 如何设置订阅弹窗? 如何设置产品列表页产品显示数量? 如何设置Google analysis(谷歌)追踪代码? 如何设置Facebook Messenger 如何设置Facebook像素和转化API? 如何设置GA 追踪代码?(google) 如何添加在线客服? 如何添加底部导航? 如何添加头部导航? 如何在页面添加功能模块? 如何选择风格和装修页面?
- 应用
- 如何使用salesmartly? 如何使用FAQ? 如何添加业务员? 如何对接Mailchimp发送邮件? 如何采集产品?(阿里国际、Amazon、Aliexpress、1688等) 如何上传资质证书? 如何设置导航风格? 如何设置推荐产品? 如何设置产品置顶? 如何设置平台导流 如何设置产品条件筛选? 如何添加友情链接? 如何设置价格仅会员可见? 如何添加博客? 如何设置详细切换卡? 如何放置自定义(第三方)代码? 如何上传下载文件或说明书? 如何设置防止复制? 如何设置网站访问权限? 如何设置VK第三方登录? 如何设置Facebook登录? 如何设置Google(谷歌)登录? 如何使用paypal发票?
- 设置
- 如何自定义发件邮箱?(腾讯邮箱) 如何设置锚点? 如何自定义发件邮箱?(263邮箱) 如何自定义发件邮箱?(网易) 如何设置会员注册表单? 如何自定义发件邮箱?(阿里邮箱) 如何开启Cookies协议? 如何开启网站邮件通知功能? 如何开启网站多语言? 如何添加网站后台管理员? 如何设置价格货币?
- 版本更新
- B2B V6.0440版本更新说明 B2B V6.0430版本更新说明 B2B V6.0420版本更新说明 B2B V6.0410版本更新说明 B2B V6.0400版本更新说明 B2B V6.0390版本更新说明 B2B V6.0380版本更新说明 B2B V6.0370版本更新说明 B2B V6.0360版本更新说明 B2B V6.0350版本更新说明 B2B V6.0340版本更新说明 B2B V6.0330版本更新说明 B2B V6.0320版本更新说明 B2B V6.0310版本更新说明 B2B V6.0300版本更新说明 B2B V6.0260—V6.0270版本更新详情 B2B V6.0230版本更新详情 B2B V6.0220版本更新详情 B2B V6.0210版本更新详情 B2B V6.0200版本更新详情 B2B V6.0190版本更新详情 B2B V6.0180版本更新详情 B2B V6.0170版本更新详情 B2B V6.0160版本更新详情 B2B V6.0150版本更新详情 B2B V6.0140版本更新详情 B2B V6.0130版本更新详情 B2B V6.0120版本更新详情 B2B V6.0110版本更新详情 B2B V6.0100版本更新详情 B2B V6.0090版本更新详情 B2B V6.0080版本更新详情 B2B V6.0070版本更新详情 B2B V6.0060版本更新详情
B2B V6.0080版本更新详情
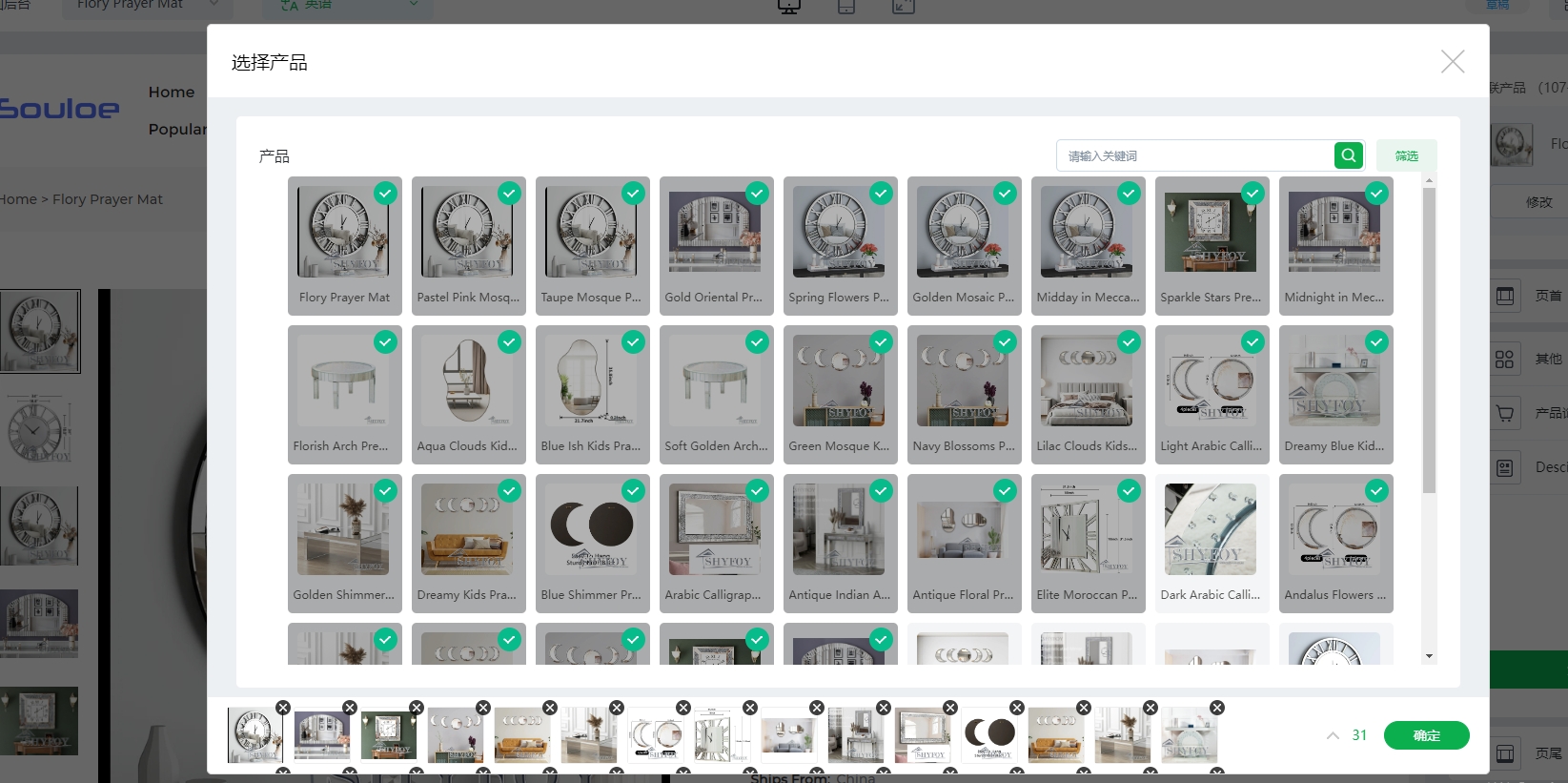
1、网站装修产品详细页可关联多个产品
功能场景:为方便卖家快速添加同类产品/相似产品的产品描述,提升整体工作效率。
使用路径:后台店铺装修—产品详细编辑页—添加产品详细
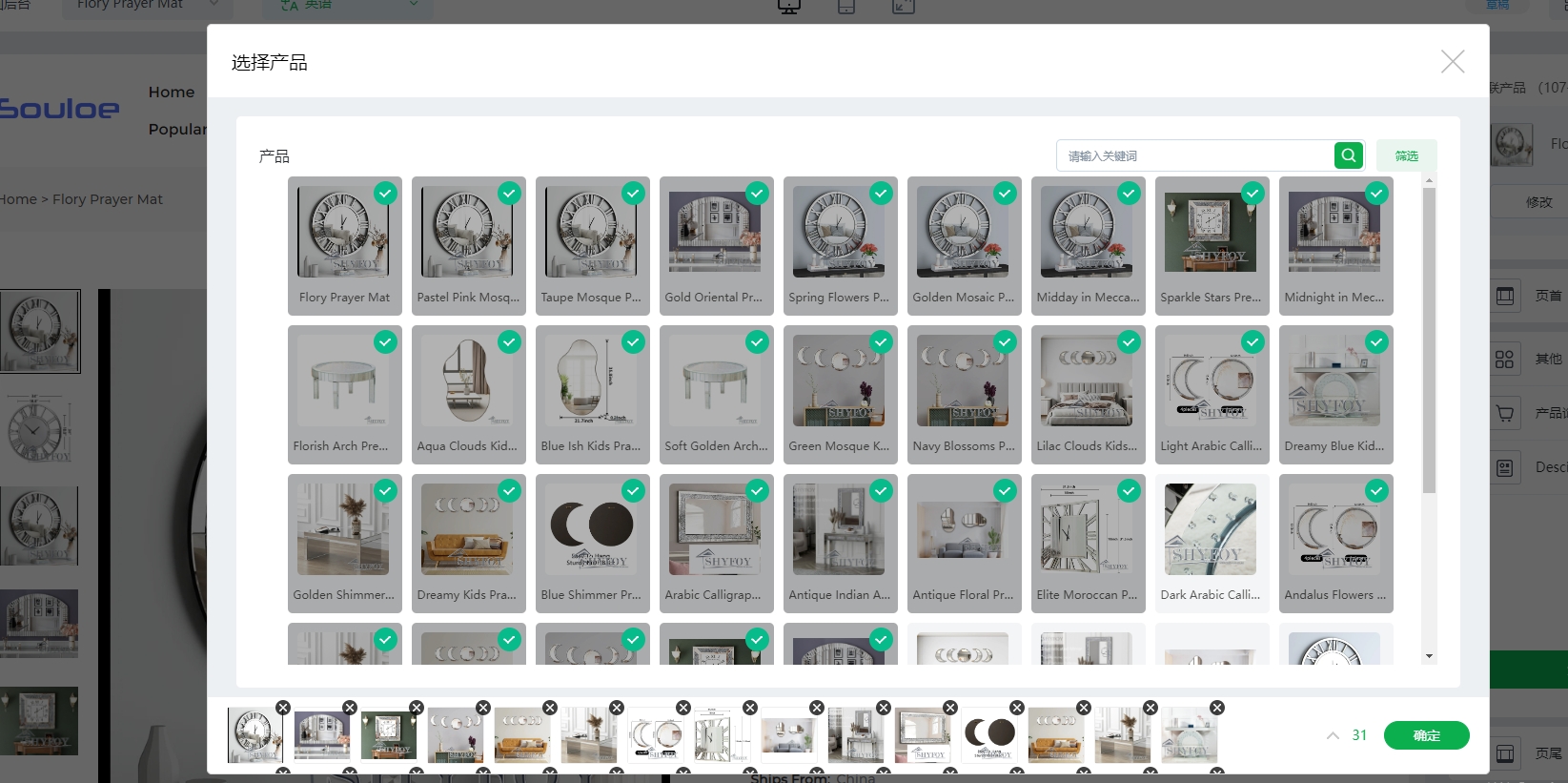
功能介绍:卖家可自建添加产品详细页,支持关联特定产品,同时关联产品弹窗,取消最大数量限制,支持多选产品。

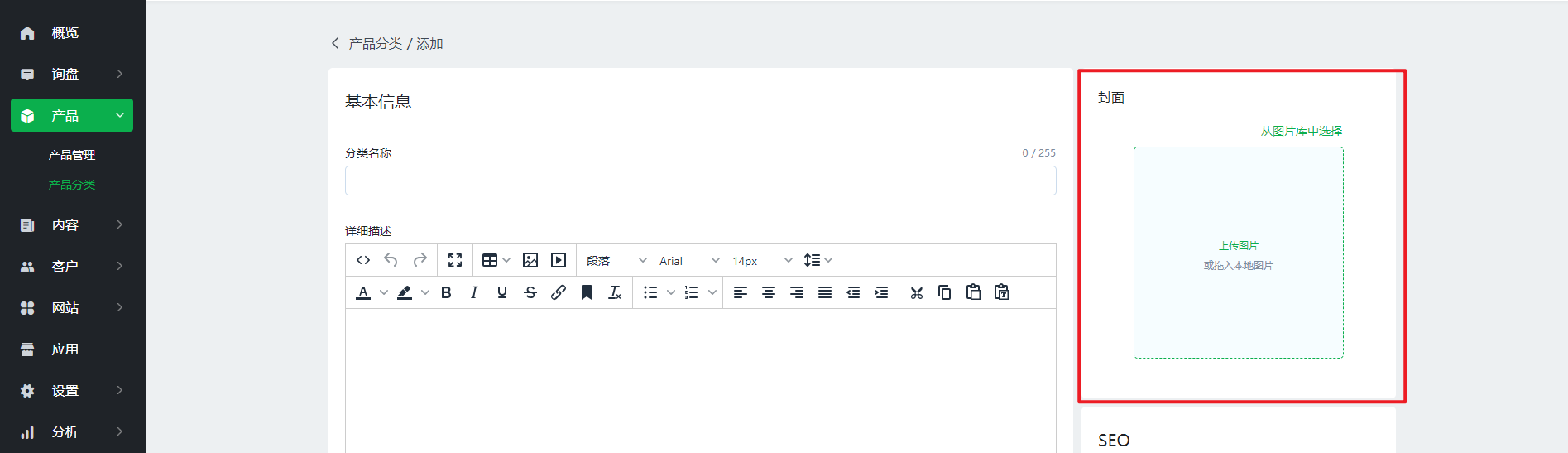
2、新增产品分类页
使用场景:为配合国外客户的浏览习惯,使其能够快速找到目标产品。
使用路径:产品—产品分类
功能介绍:
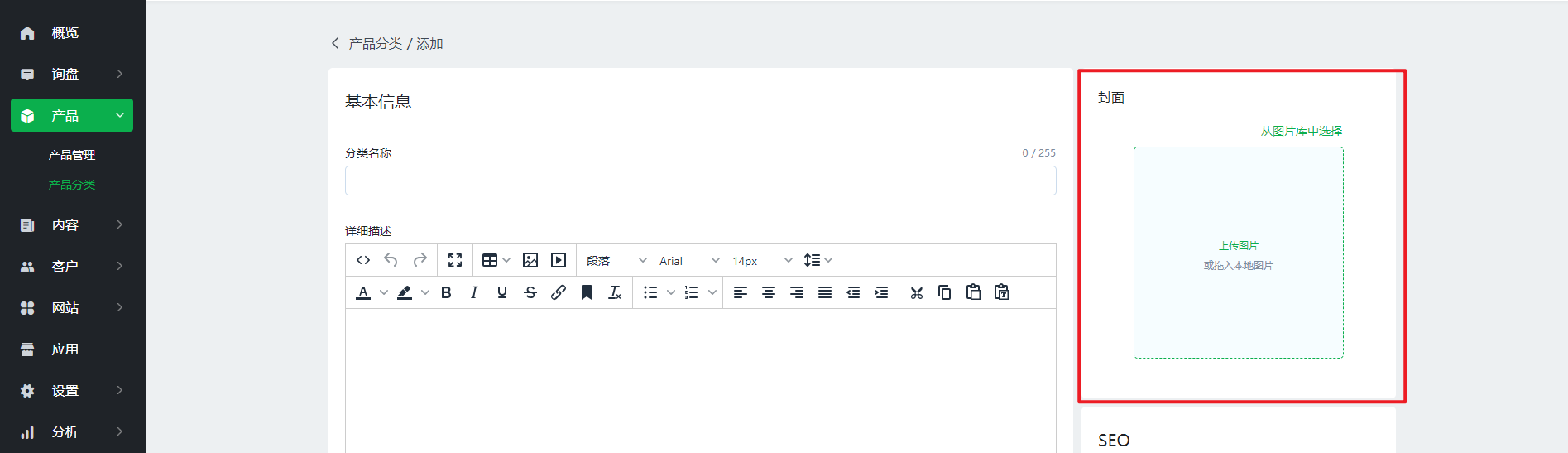
(1)支持上传分类封面图

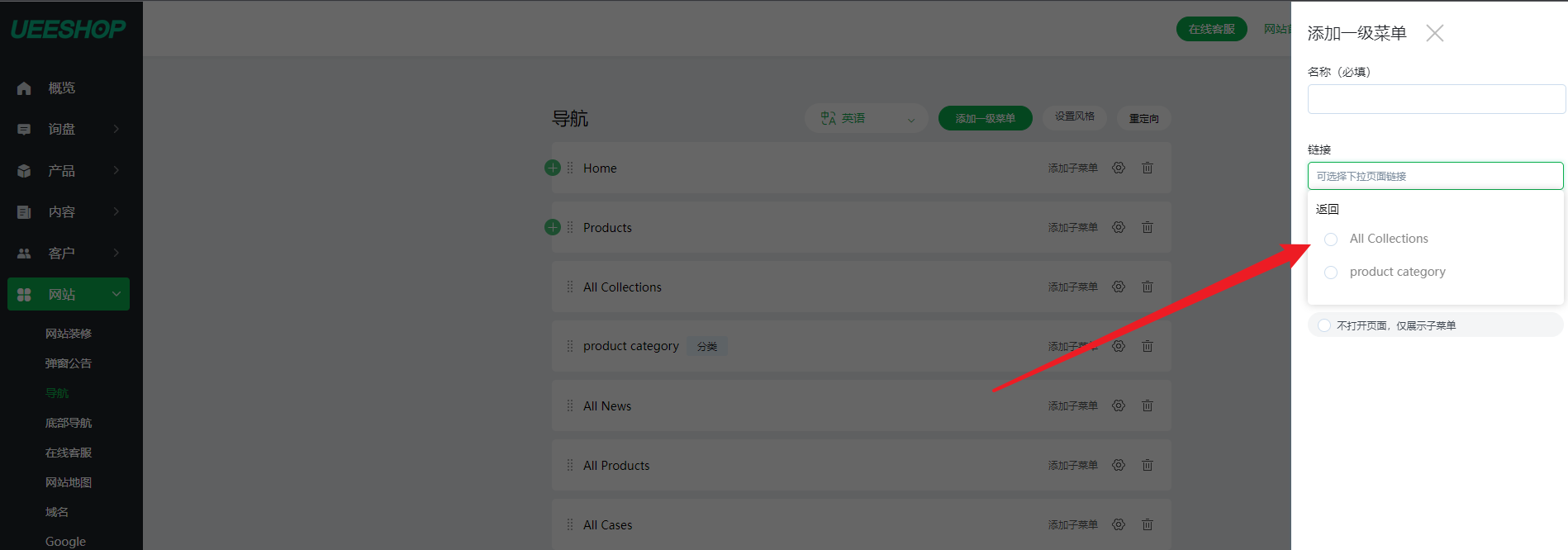
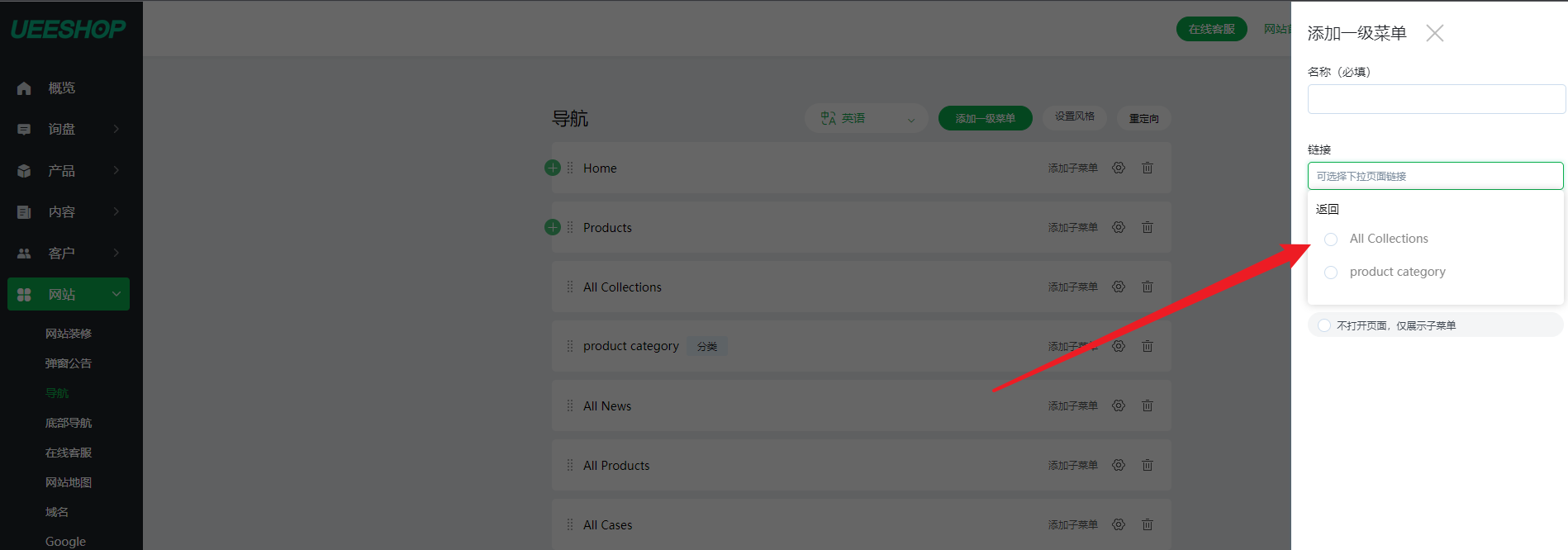
(2)后台导航和底部导航,产品分类新增All Collections选项,支持设置产品总分类页。

(3)前端All Collections页面,展示所有一级产品分类,点击查看该分类的产品列。
3、新增友情链接应用
使用场景:友情链接既可以提升网站流量,也能加速网站收录,提升网站信任感。
使用路径:应用—添加—友情链接
功能介绍:
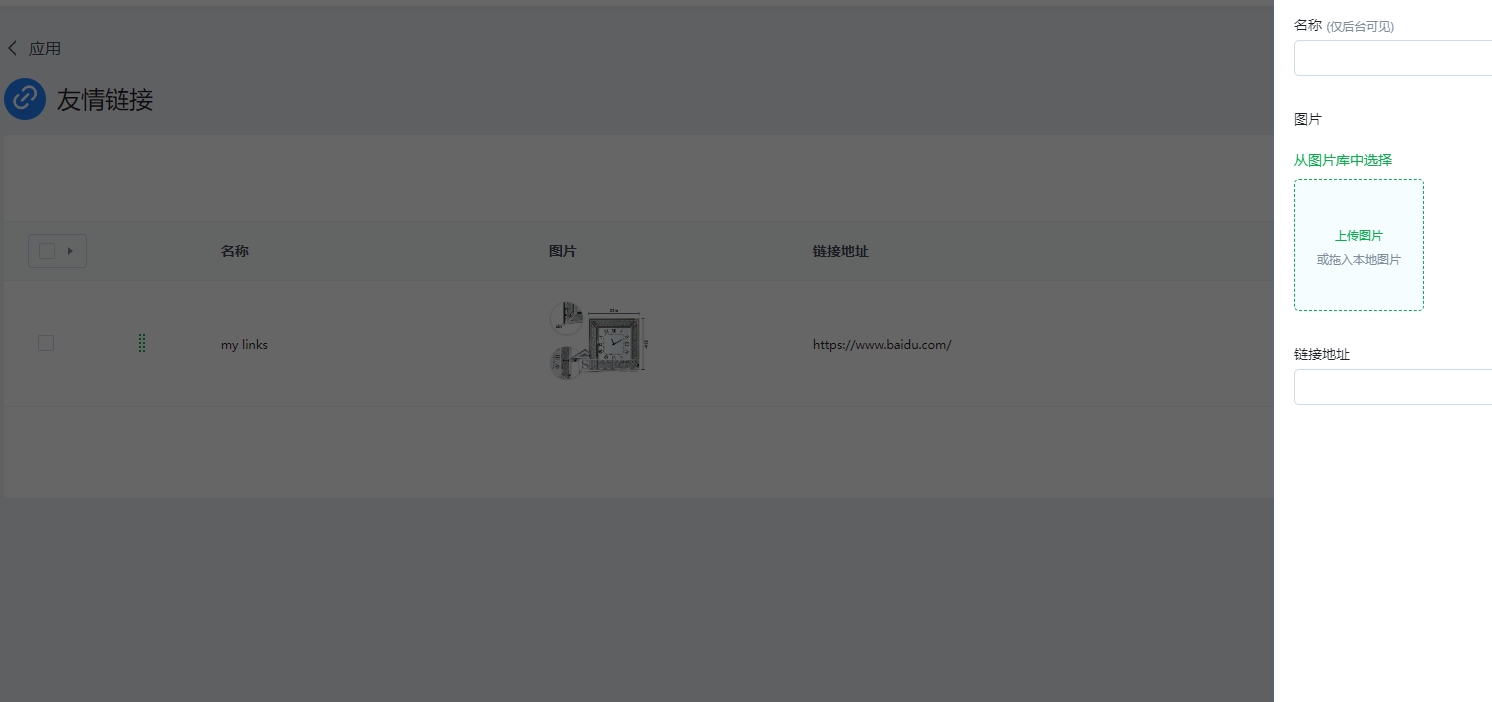
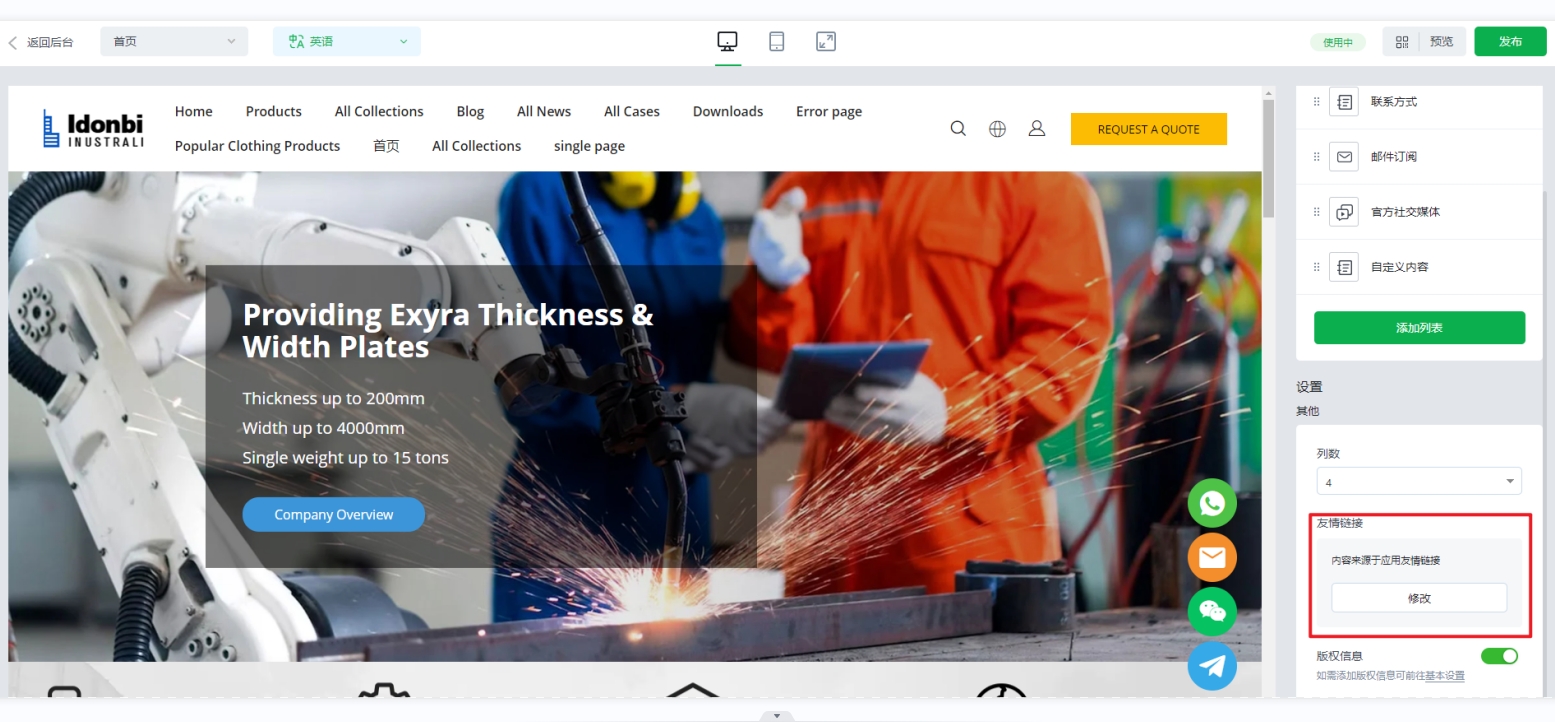
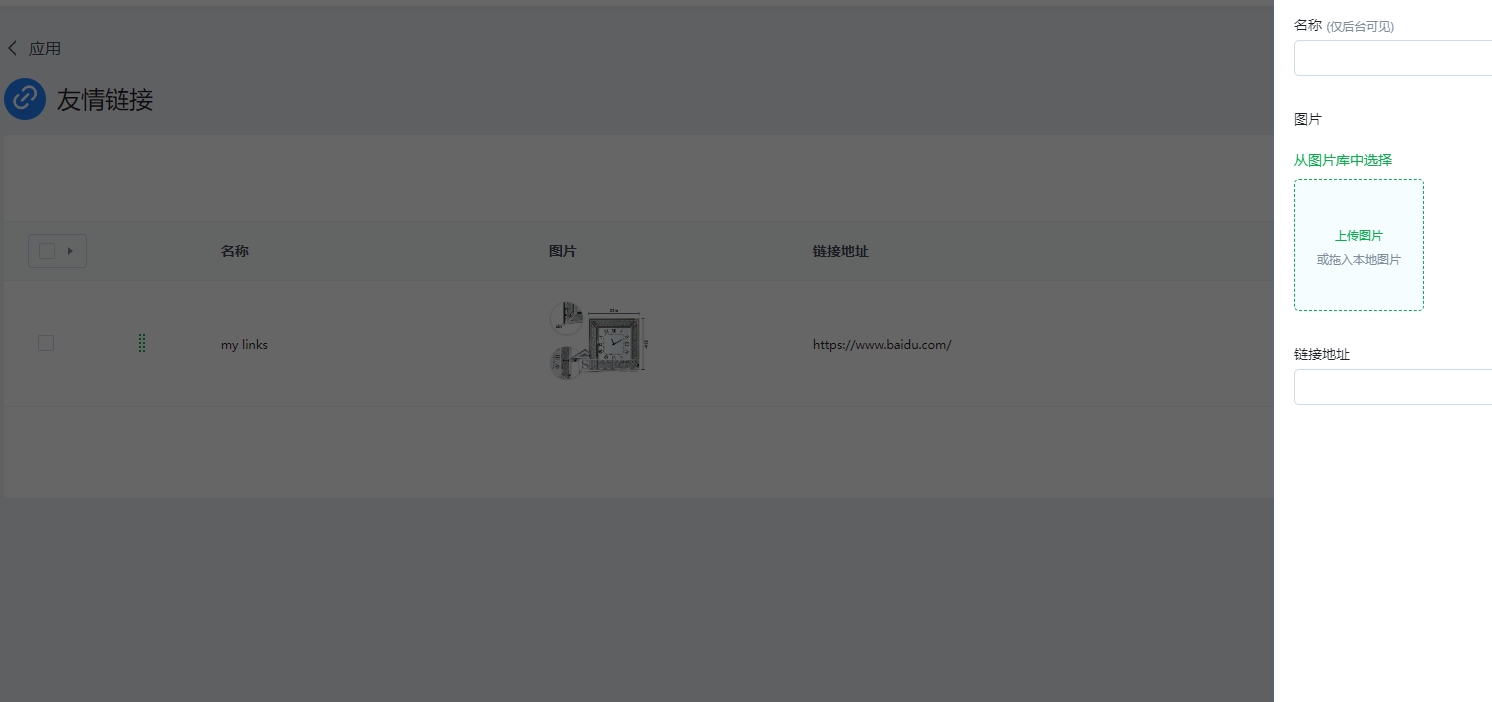
(1)后台新增友情链接应用,支持设置图片和跳转链接,添加后,将显示在前台页面底部。

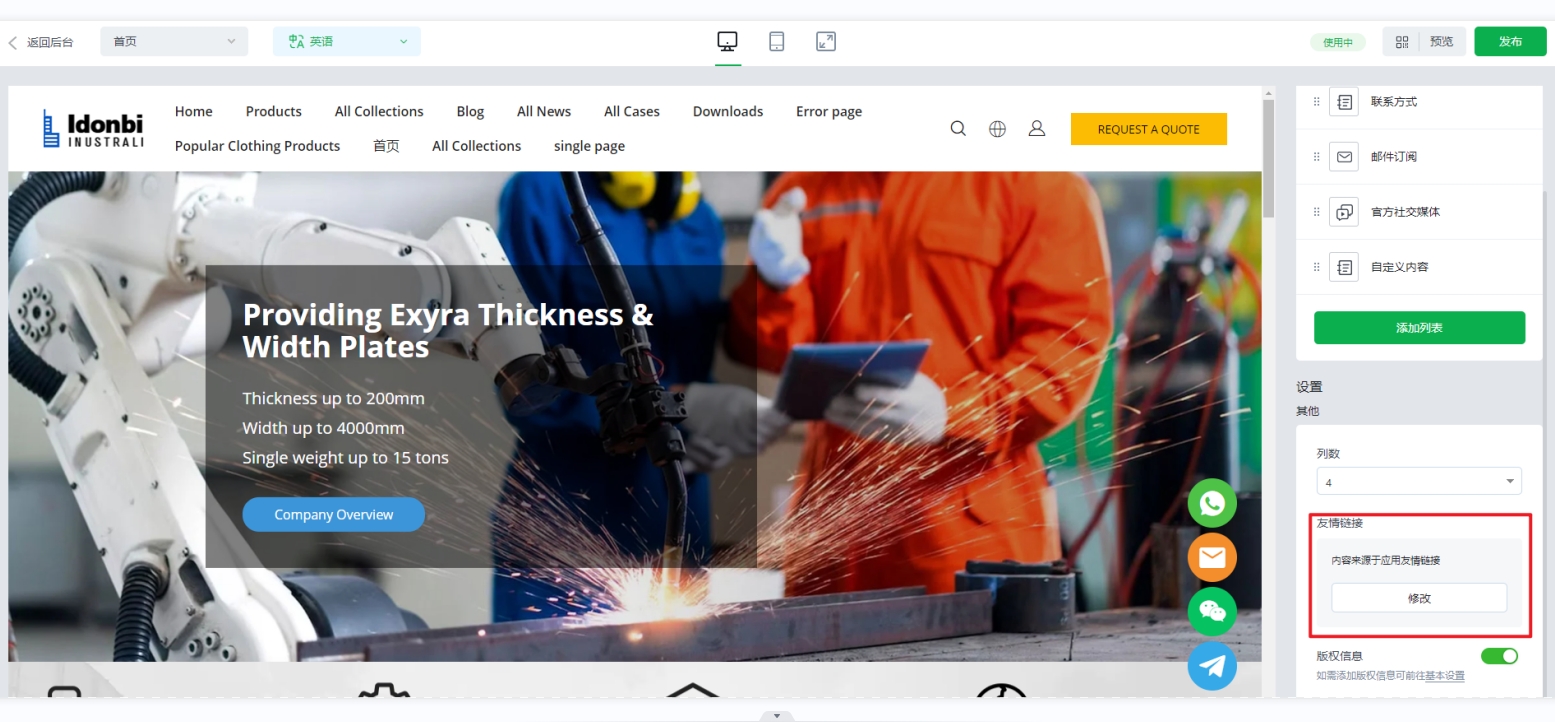
(2)后台网站装修,页尾新增友情链接模块,可跳转到友情链接应用界面。

4、优化询盘详细的渠道来源
优化目的:为方便卖家更加精准地了解客户来源,优化SEO策略,从而提升SEO效果。
使用路径:询盘—产品询盘—详细
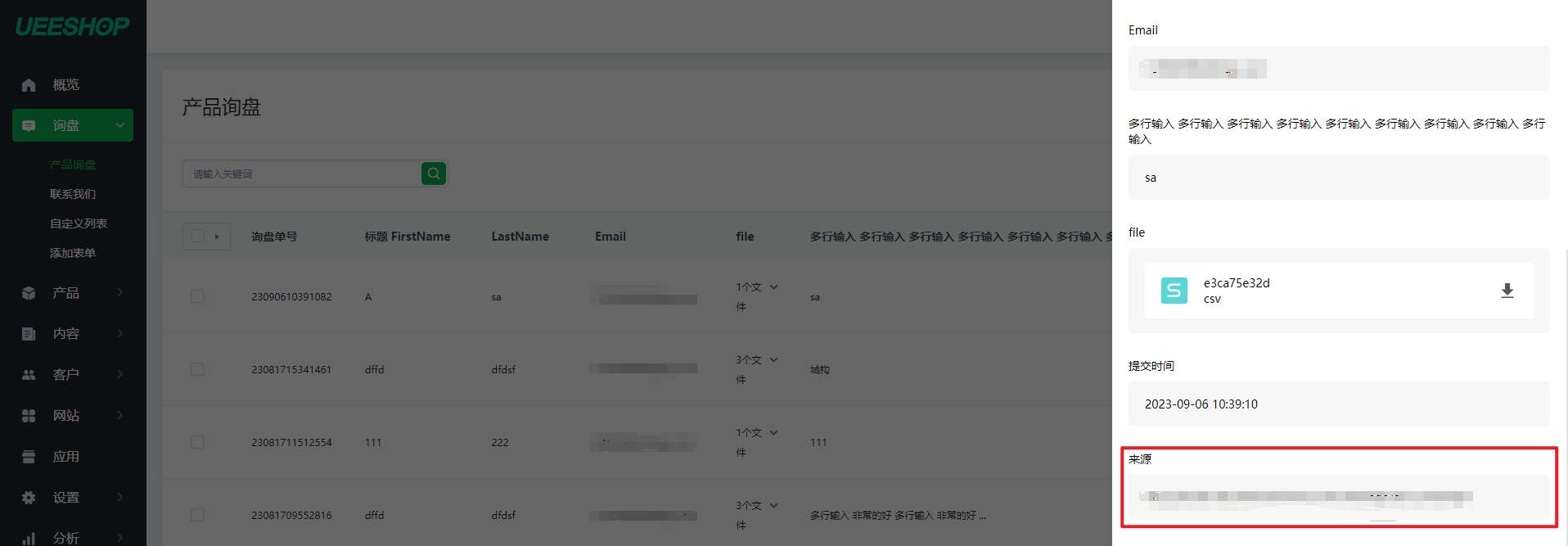
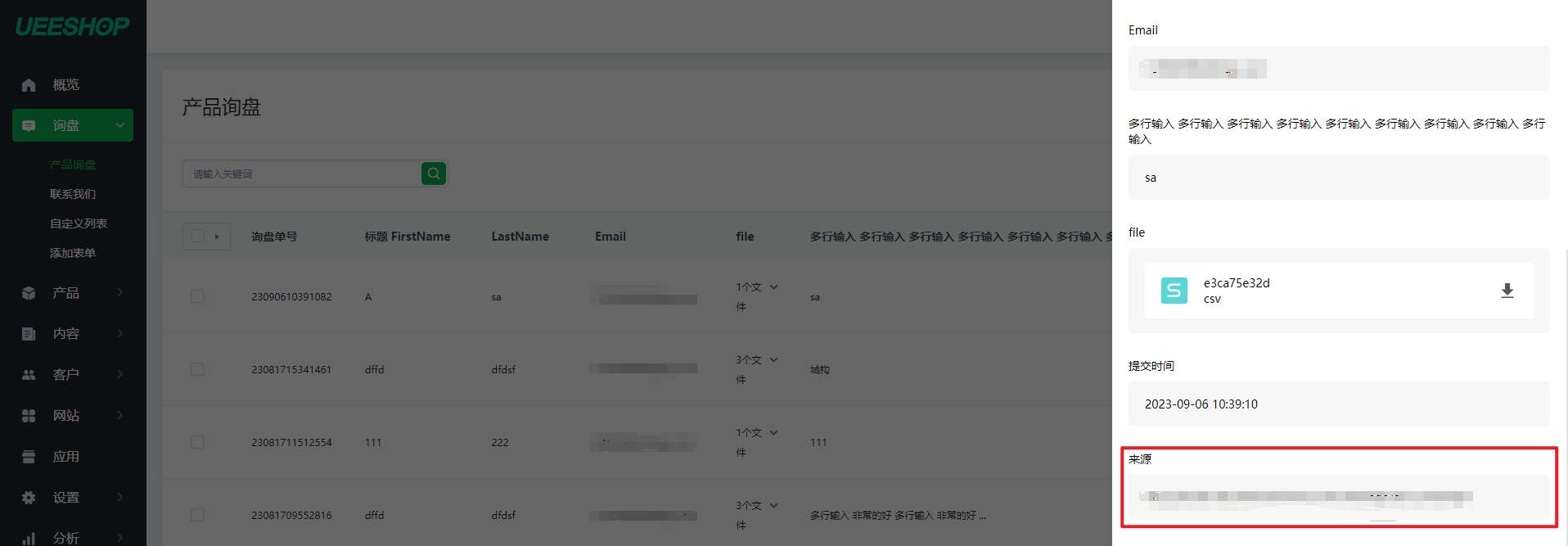
优化项:后台询盘详细弹窗,渠道来源改名为来源,将展示用户的来源网站。

5、优化产品概况
优化目的:为方便卖家快速了解单个产品的所有数据,包括询盘产品和浏览产品的排行榜,从而对数据有一个更为整体的认识。
使用路径:分析—产品概况
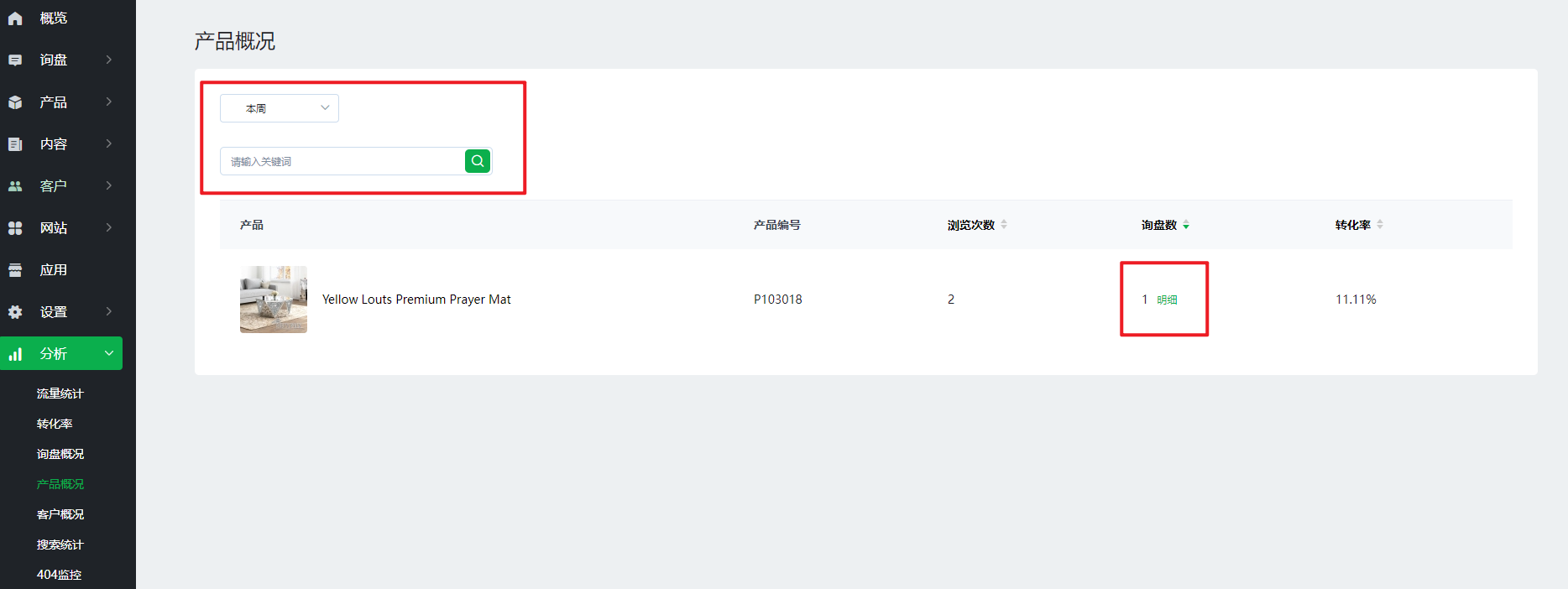
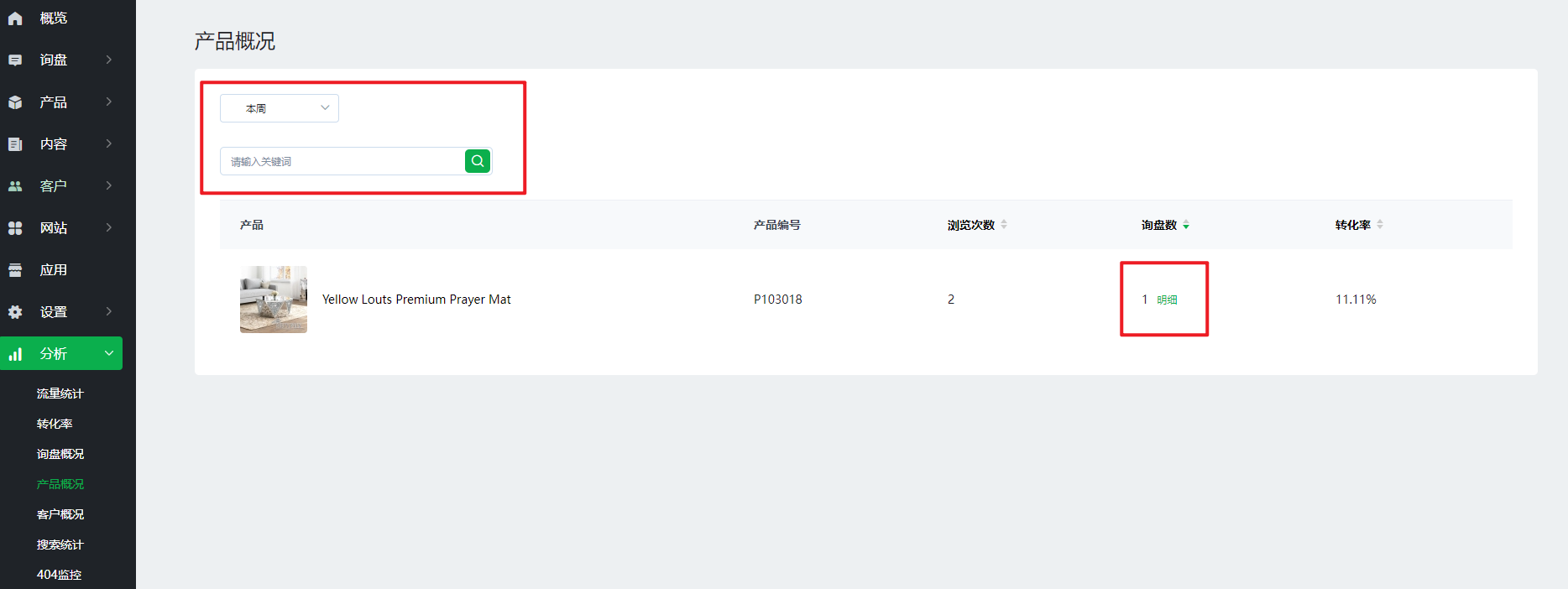
优化项目:产品概况页,支持设置时间段,支持关键词搜索,并支持查看明细,里面将包含产品所有的询盘记录。

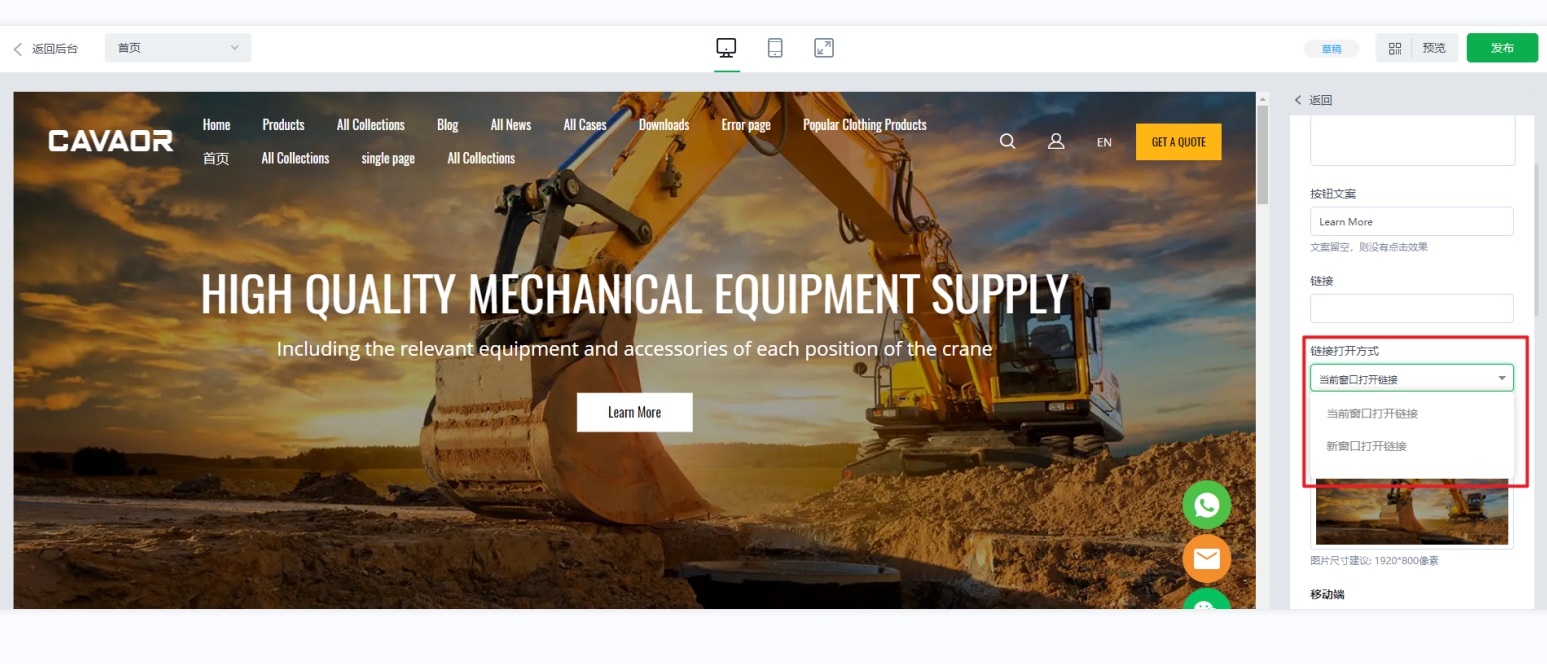
6、可视化新增链接打开方式
使用场景:为避免因客户点击外链,而导致客户跳出网站,造成客户流失。
使用路径:网站装修
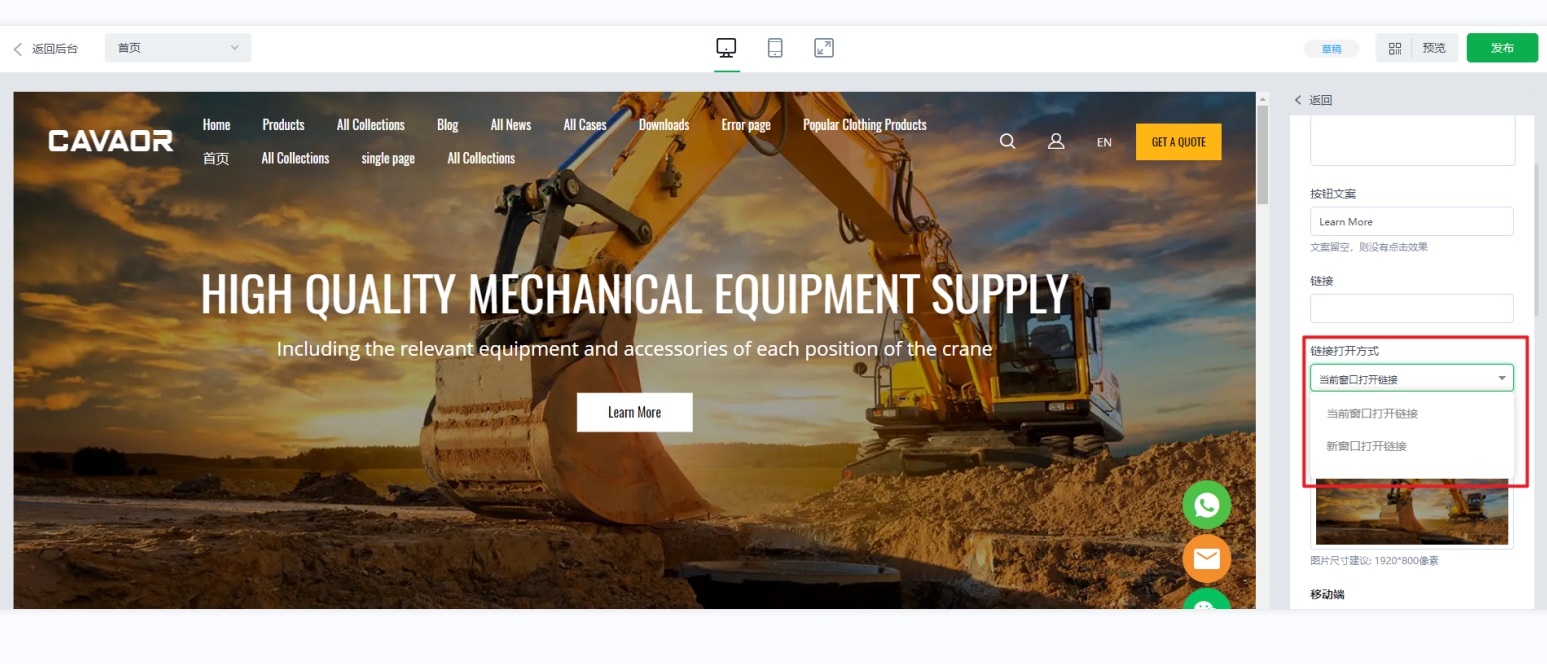
功能介绍:所有链接组件下方都新增“链接打开方式”设置,

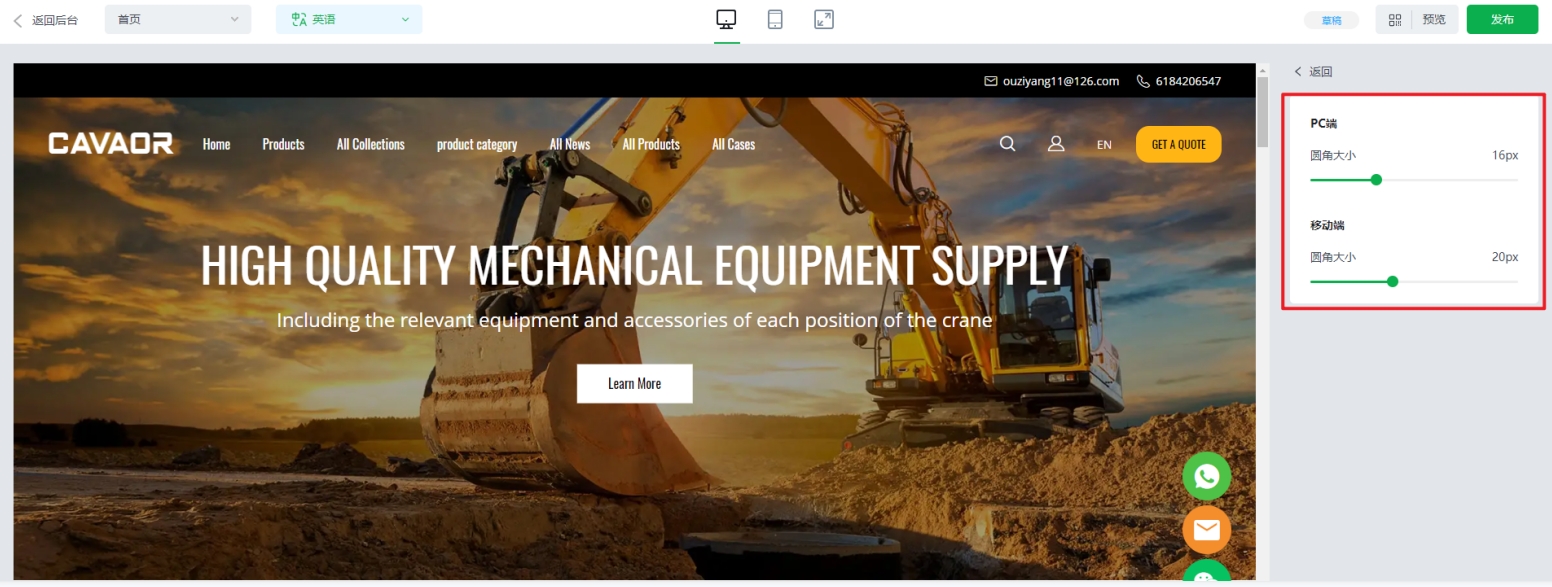
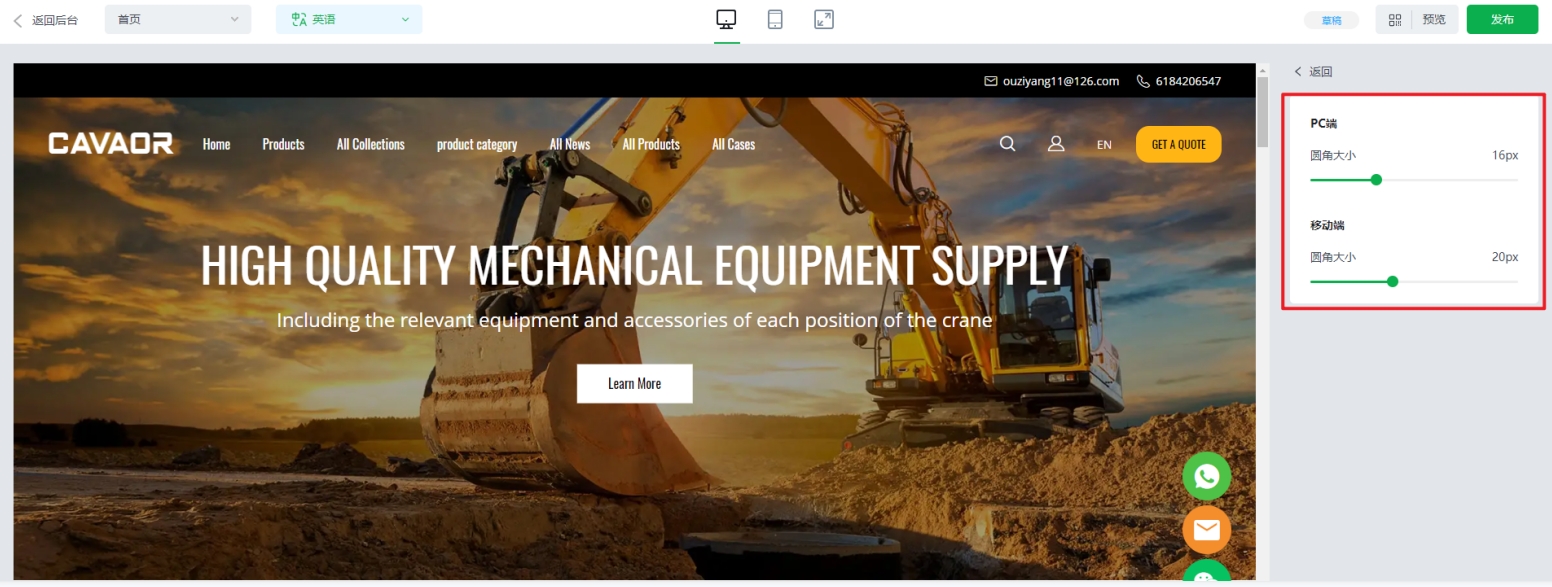
7、全局设置新增按钮设置功能
使用场景:为优化浏览体验,全局设置支持自定义圆角大小,适用于全站所有按钮,使网站前端更美观,满足品牌和用户体验需求。
使用路径:网站装修—全局设置—按钮

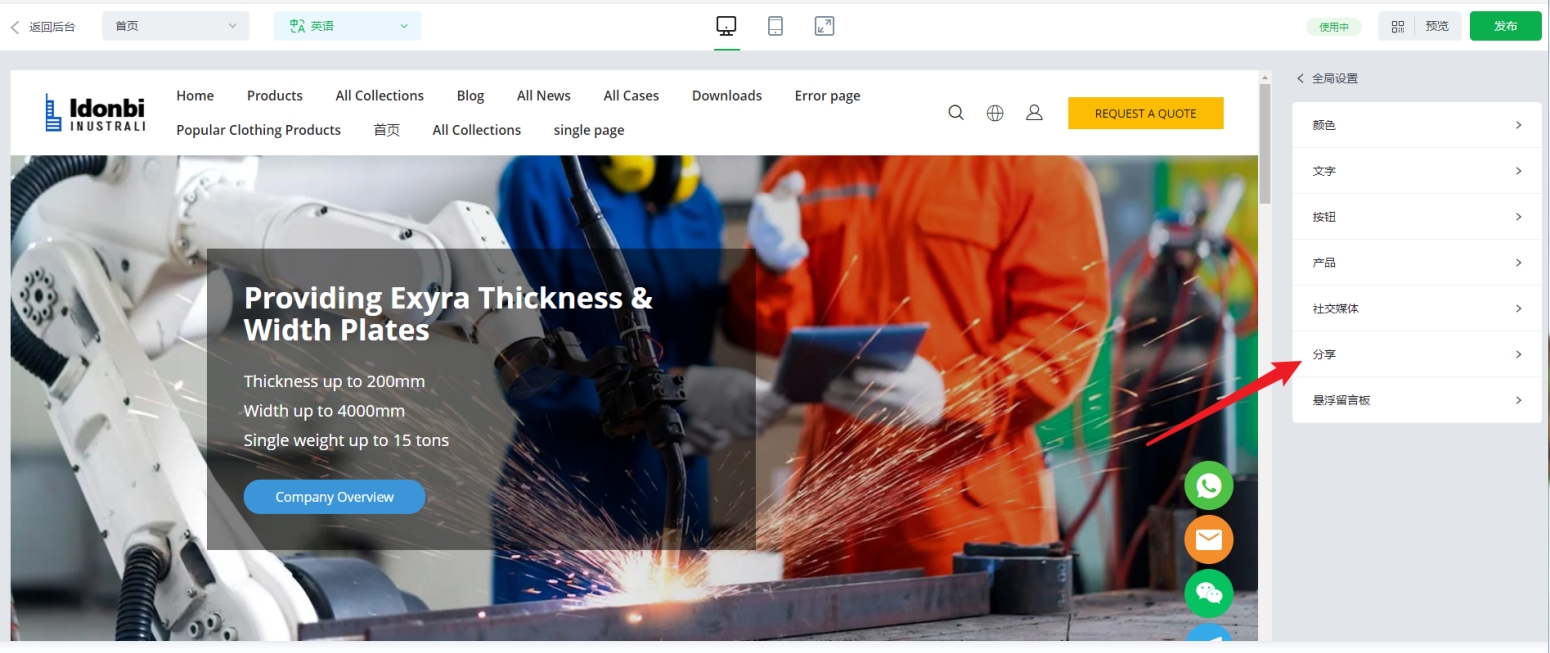
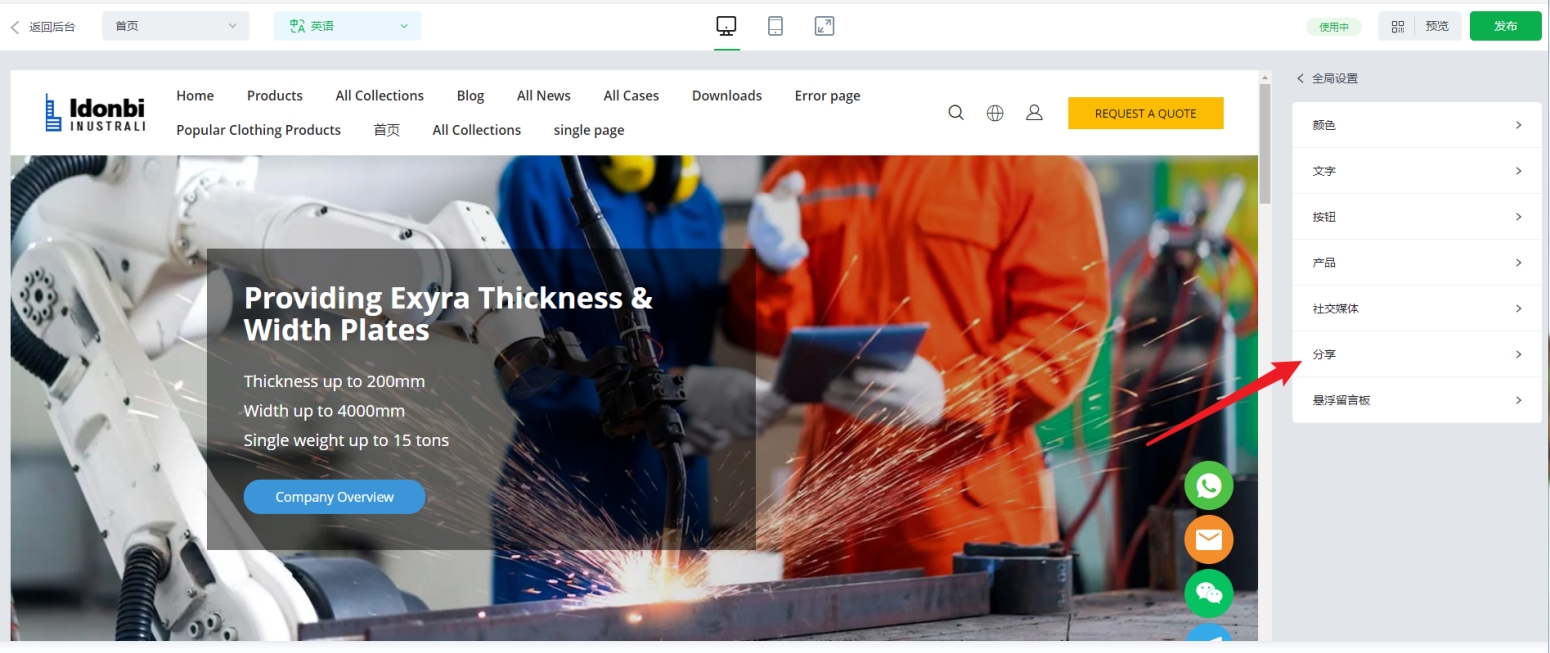
8、全局设置新增分享图标
使用场景:为赋予卖家更多灵活性,卖家可针对产品、新闻、案例、博客页面自由选择是否启用分享功能
使用路径:网站装修—全局设置—分享


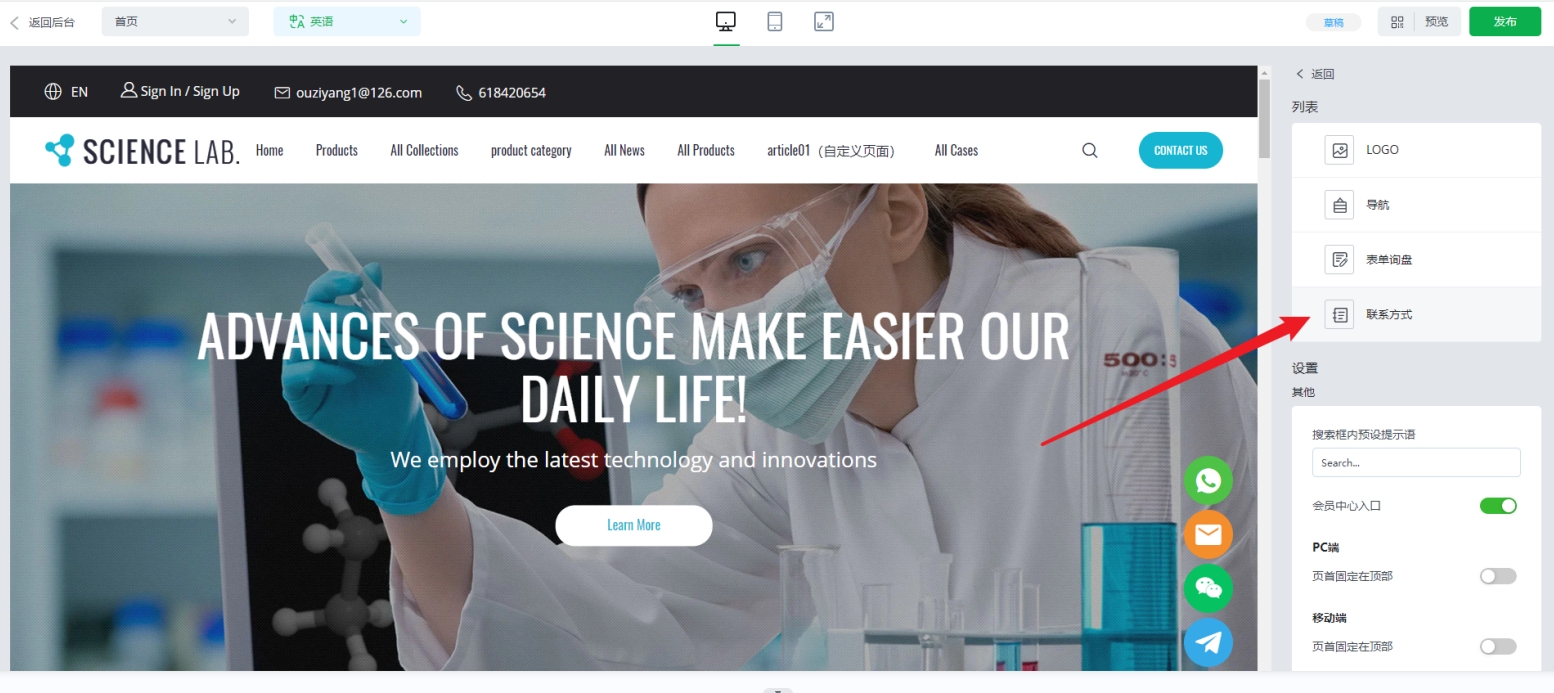
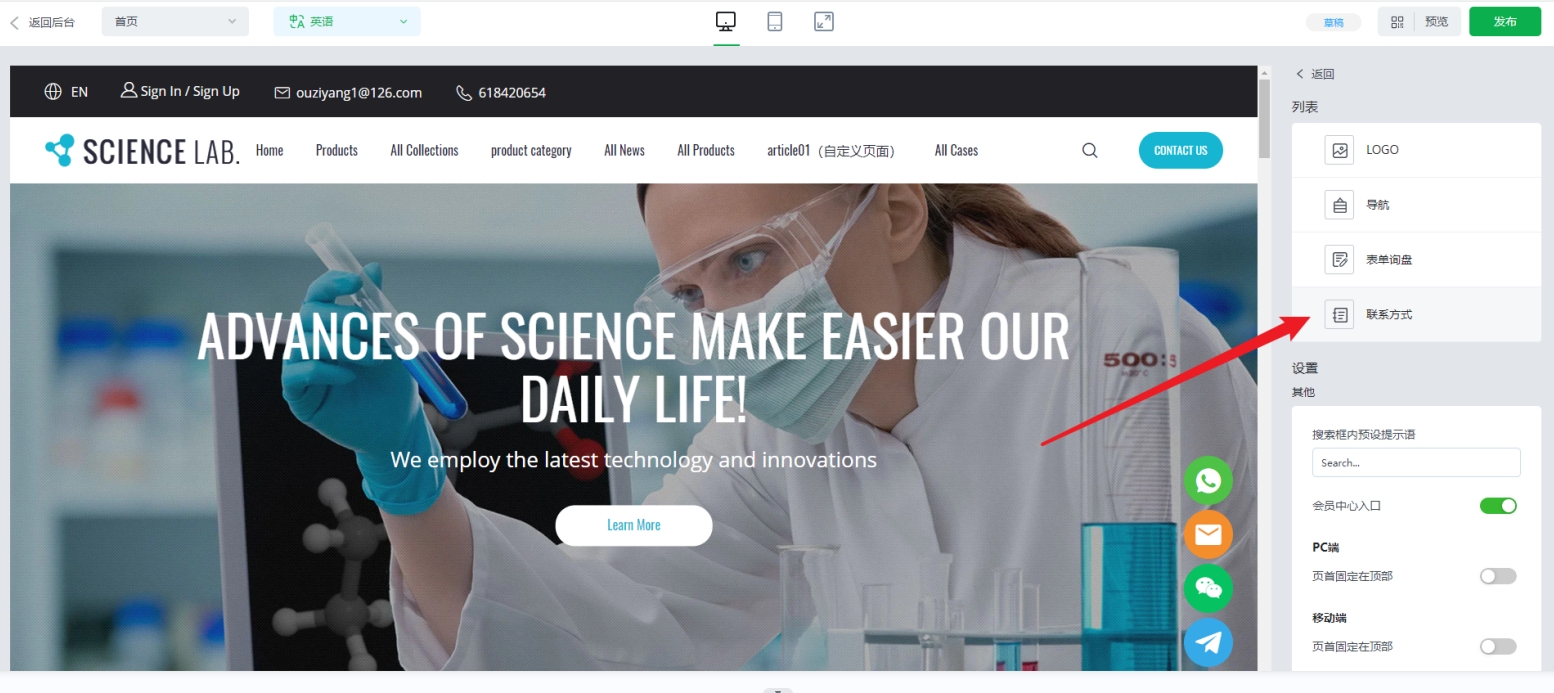
9、可视化新增联系方式
卖家可在网站装修页首配置并展示联系方式,使联系信息更为醒目,以满足客户与商家之间高效、直接的沟通需求,从而提高询盘率。
使用路径:t283、t289、t293风格编辑页—页首模块—联系方式
功能介绍:点击启用时,页首将显示联系邮箱和电话,已启用时,点击隐藏,页首则不再显示邮箱和电话。

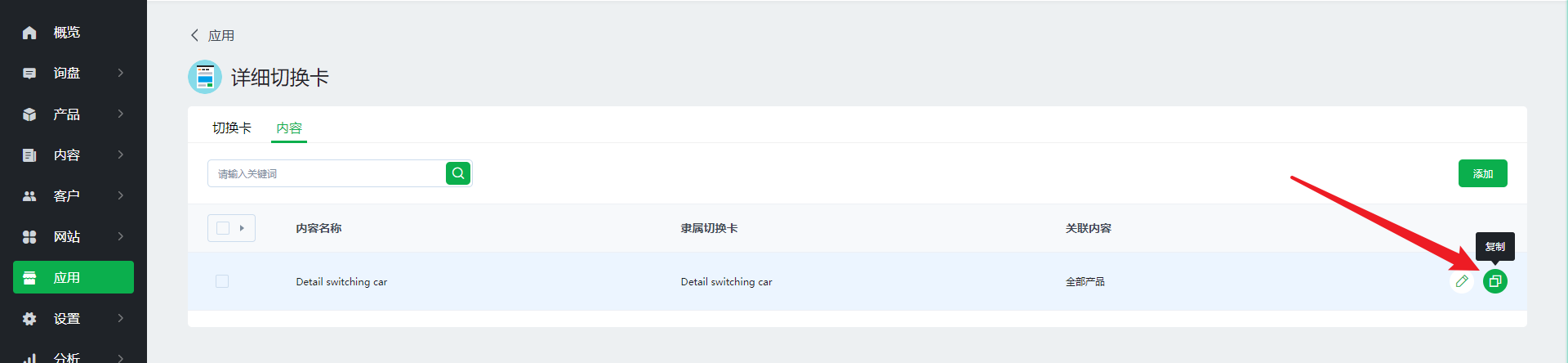
10、优化详细切换卡应用
优化目的:为帮助卖家快速添加产品描述,避免重复操作,提升整体工作效率。
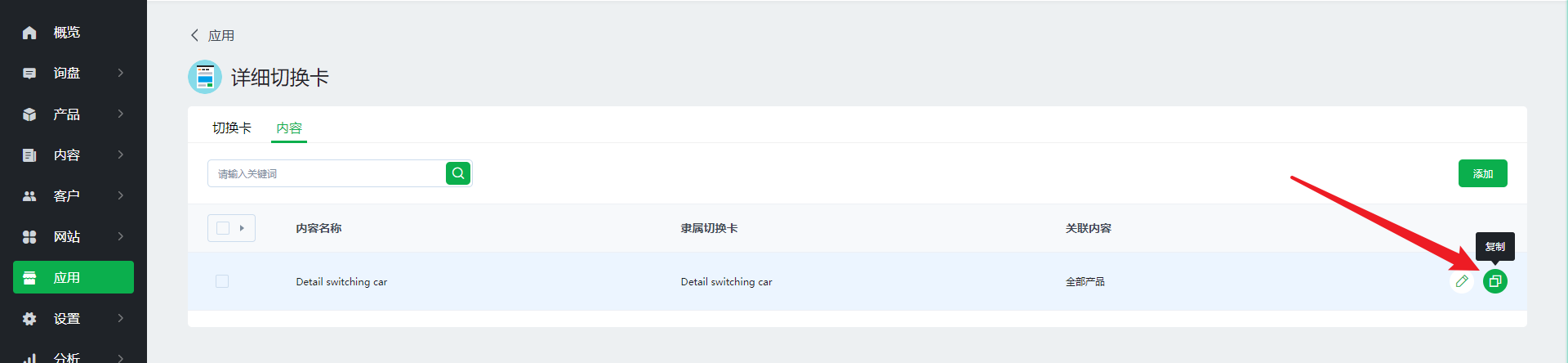
使用路径:后台—详细切换卡—复制
优化项目:后台详细切换卡应用,新增复制操作,卖家可对相似内容进行复制,作小范围编辑,并指定产品。

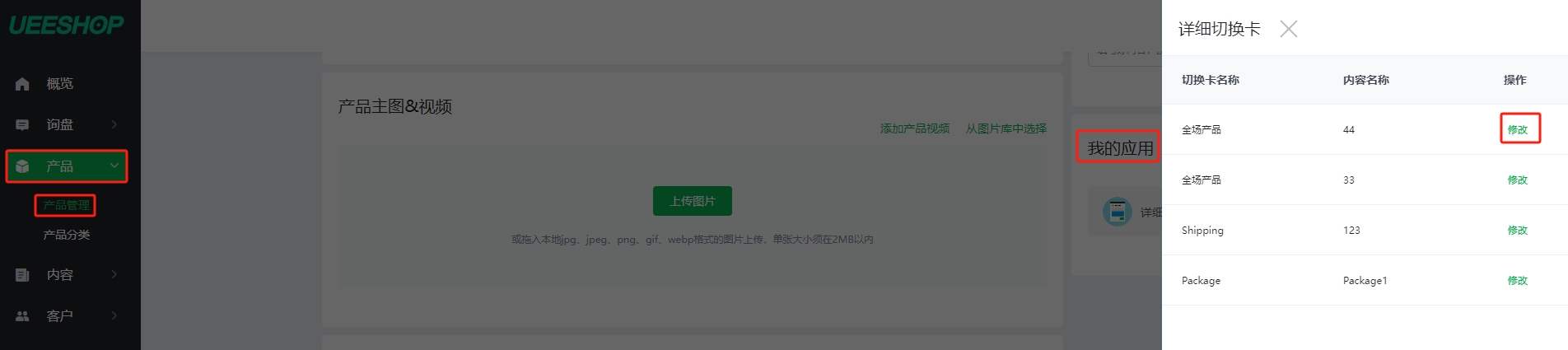
11、产品编辑页新增详细切换卡应用
使用场景:方便卖家在编辑产品时,快速完成详细页切换卡的设置
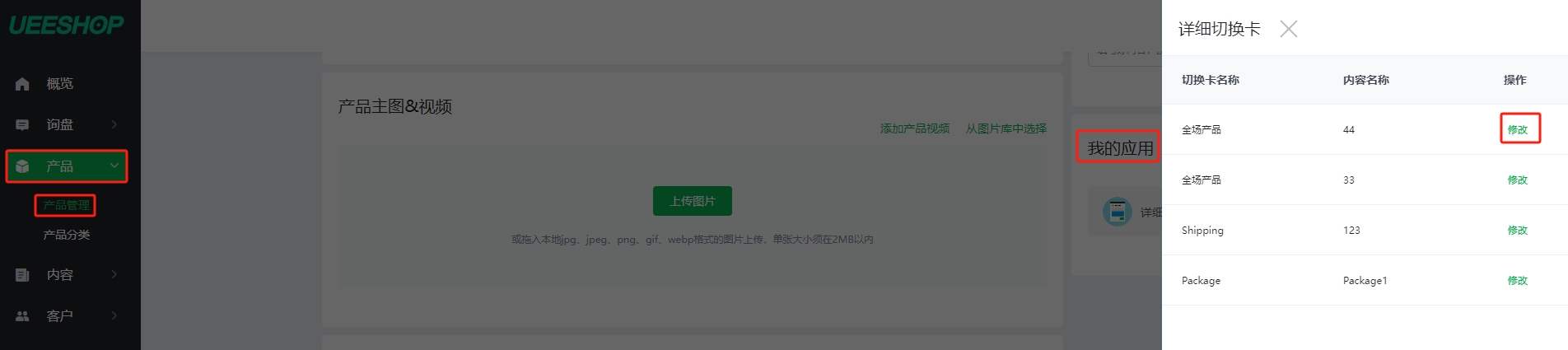
使用路径:产品—产品管理—产品编辑页—我的应用版块—详细切换卡
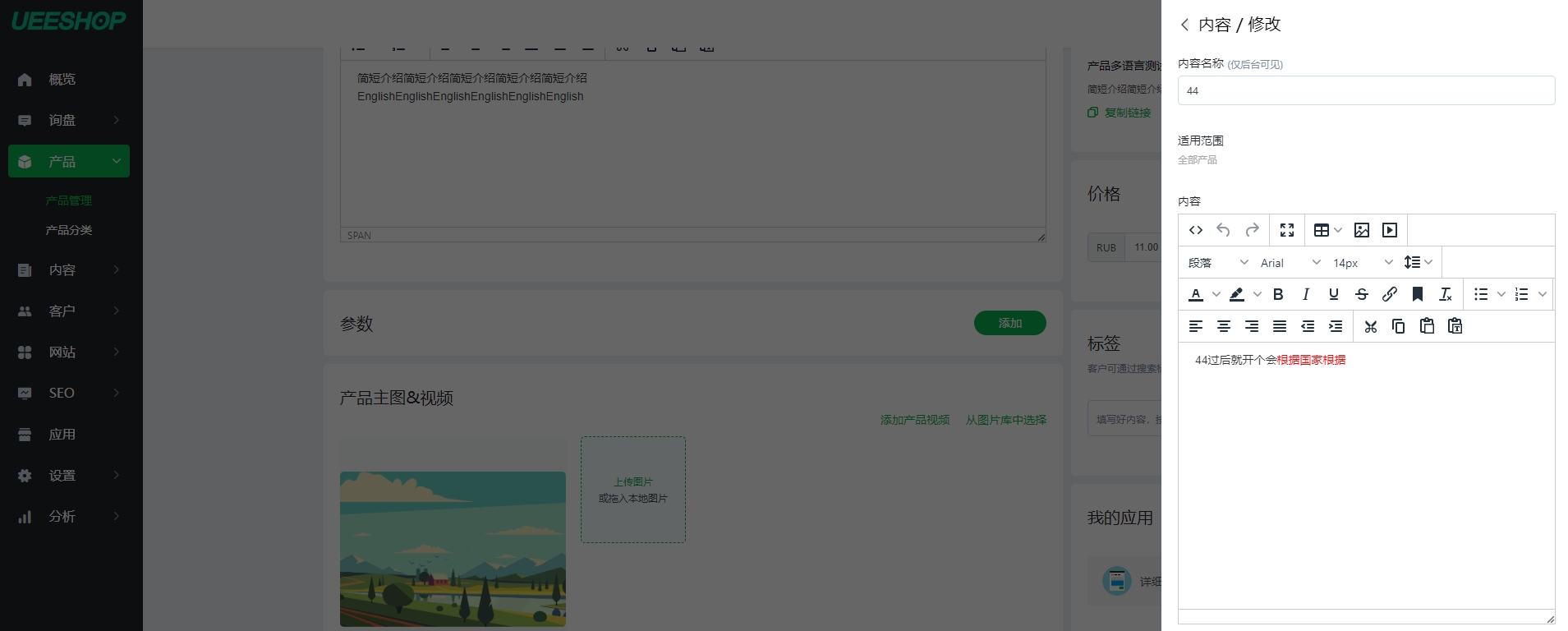
功能介绍:支持修改切换卡的内容名称、内容


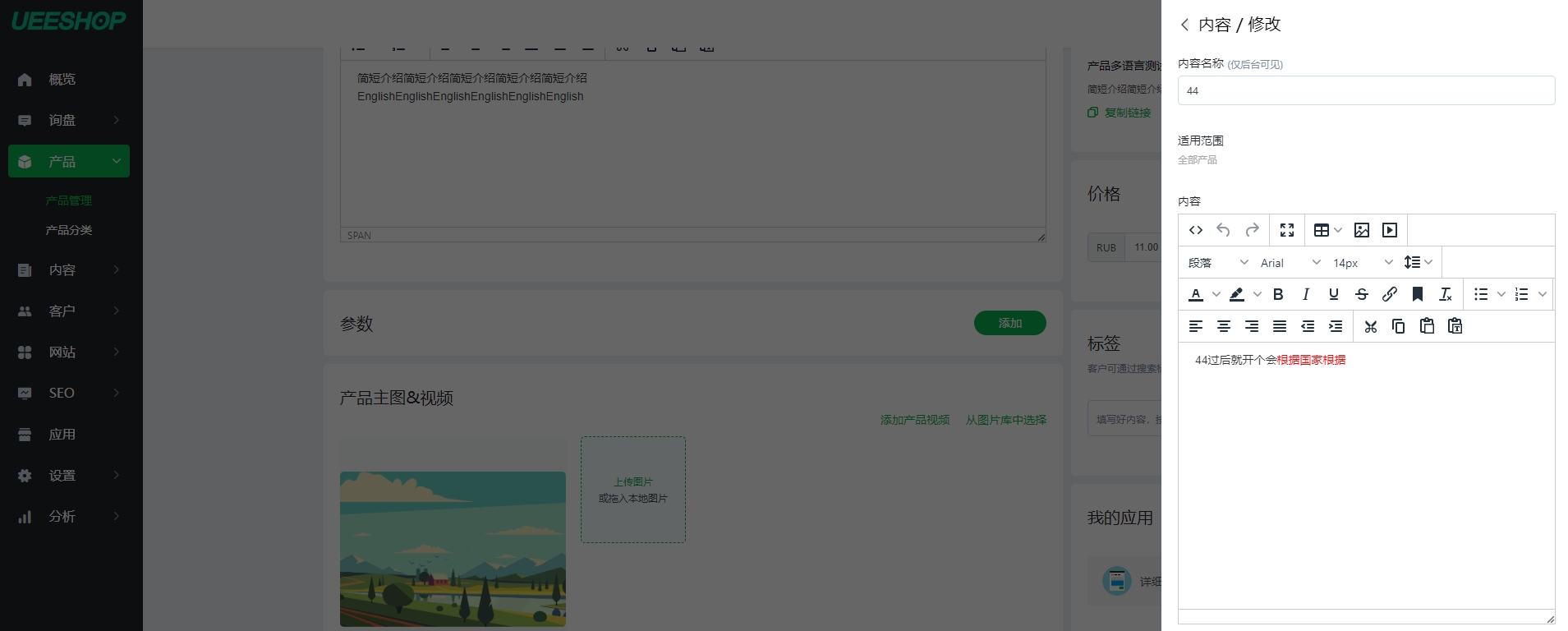
12、详细描述/内容编辑框字体颜色优化
优化目的:方便卖家快速设置文字颜色
优化项:后台产品编辑页的详细描述、单页编辑页的详细描述、详细切换卡应用的内容,这三处设置的文字颜色与前台显示保持一致。
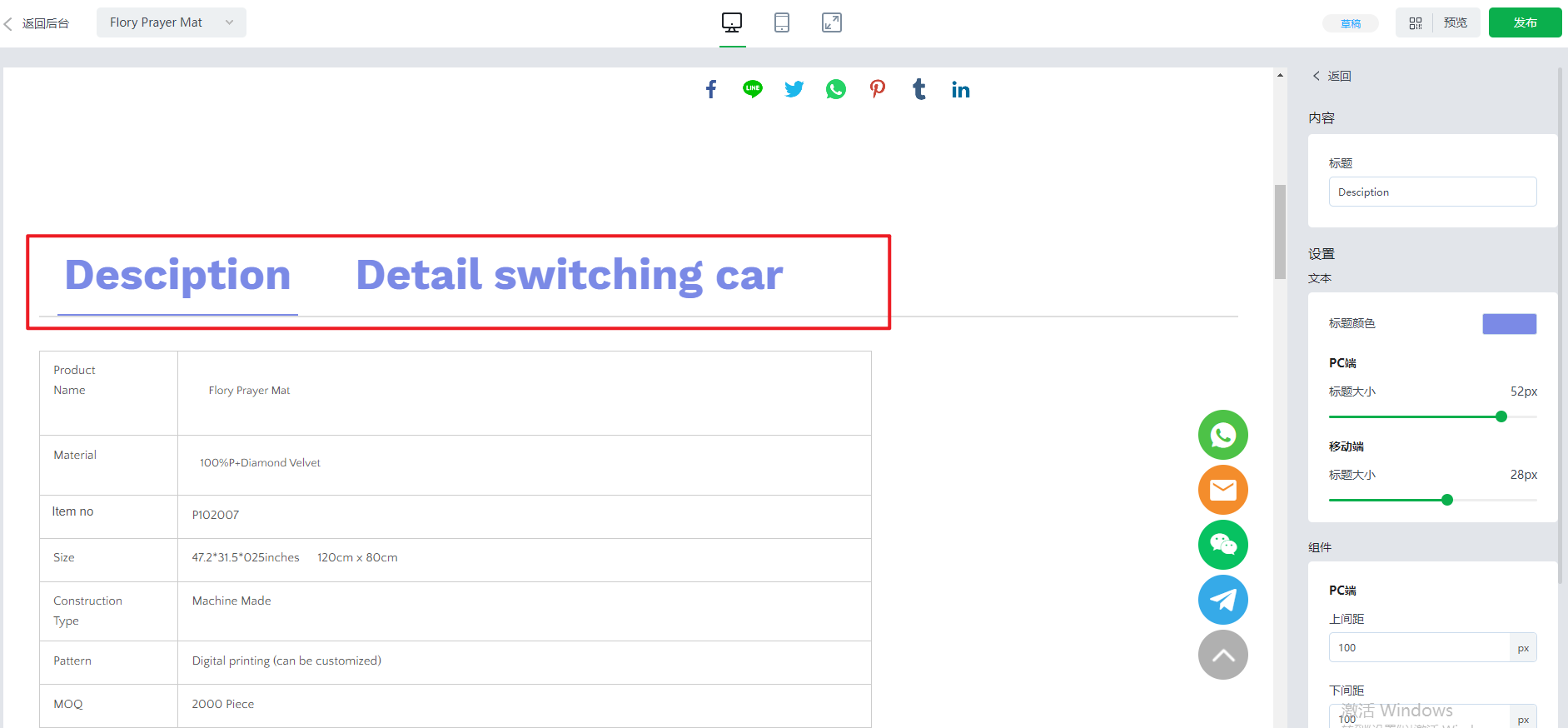
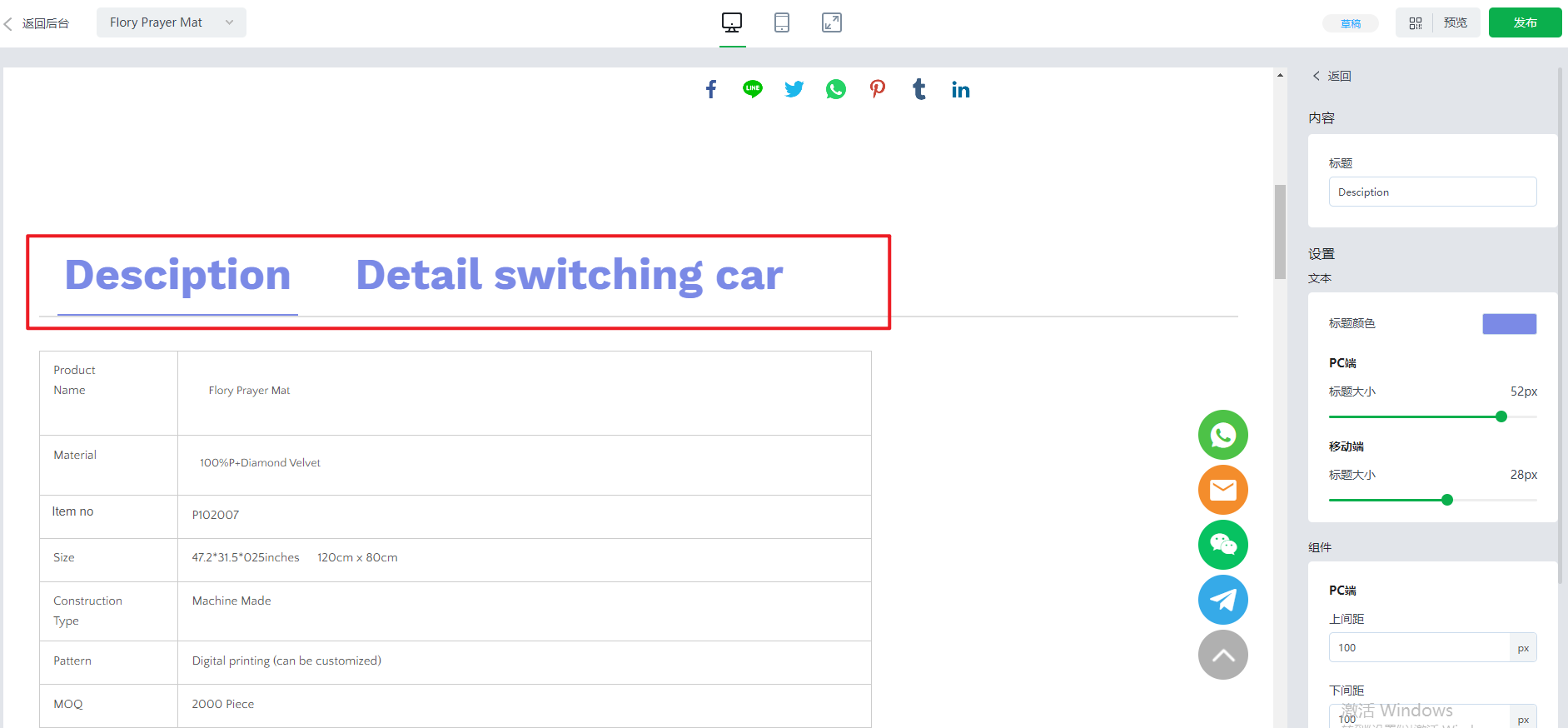
13、可视化支持设置详细切换卡样式
后台安装了详细切换卡应用后,卖家可在网站装修的Description模块设置详细切换卡样式,包括颜色、文字大小

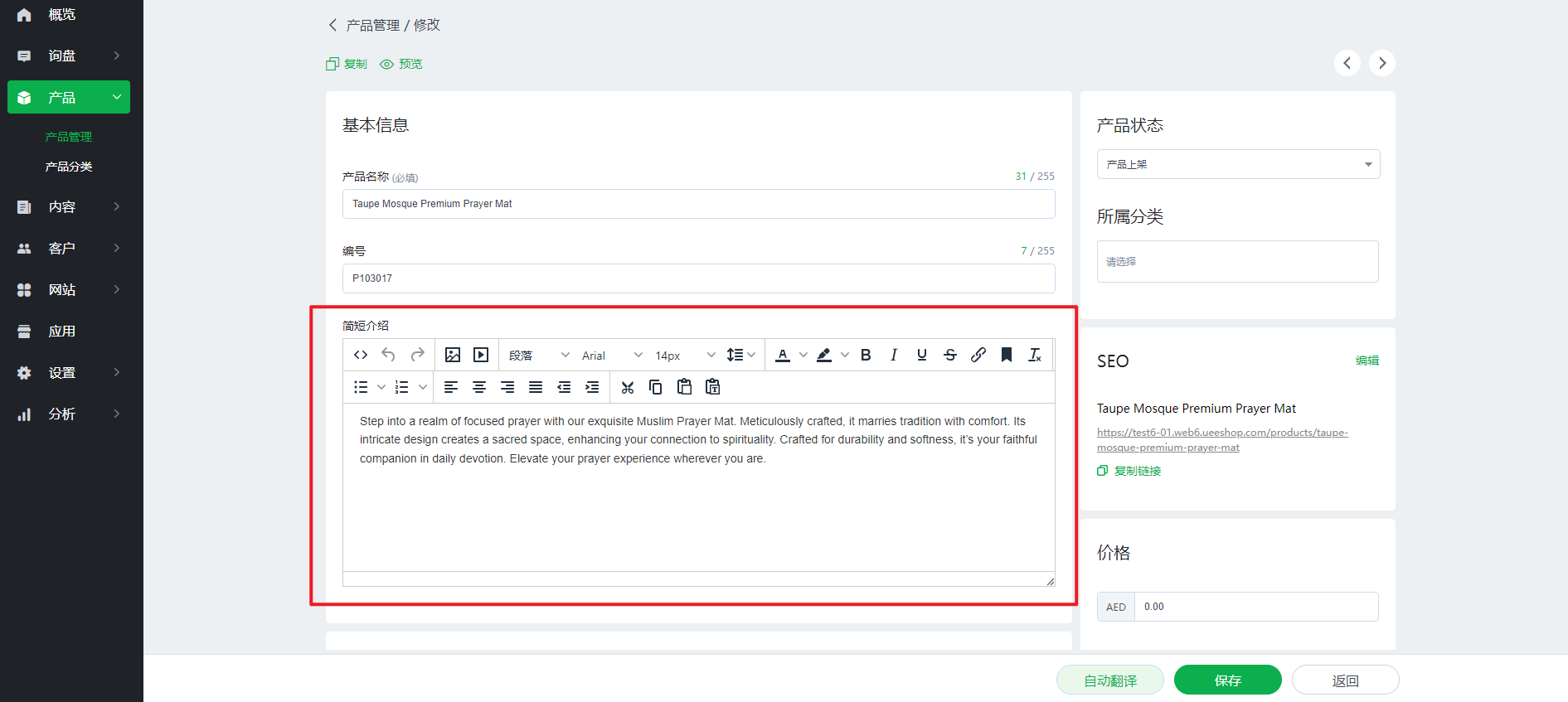
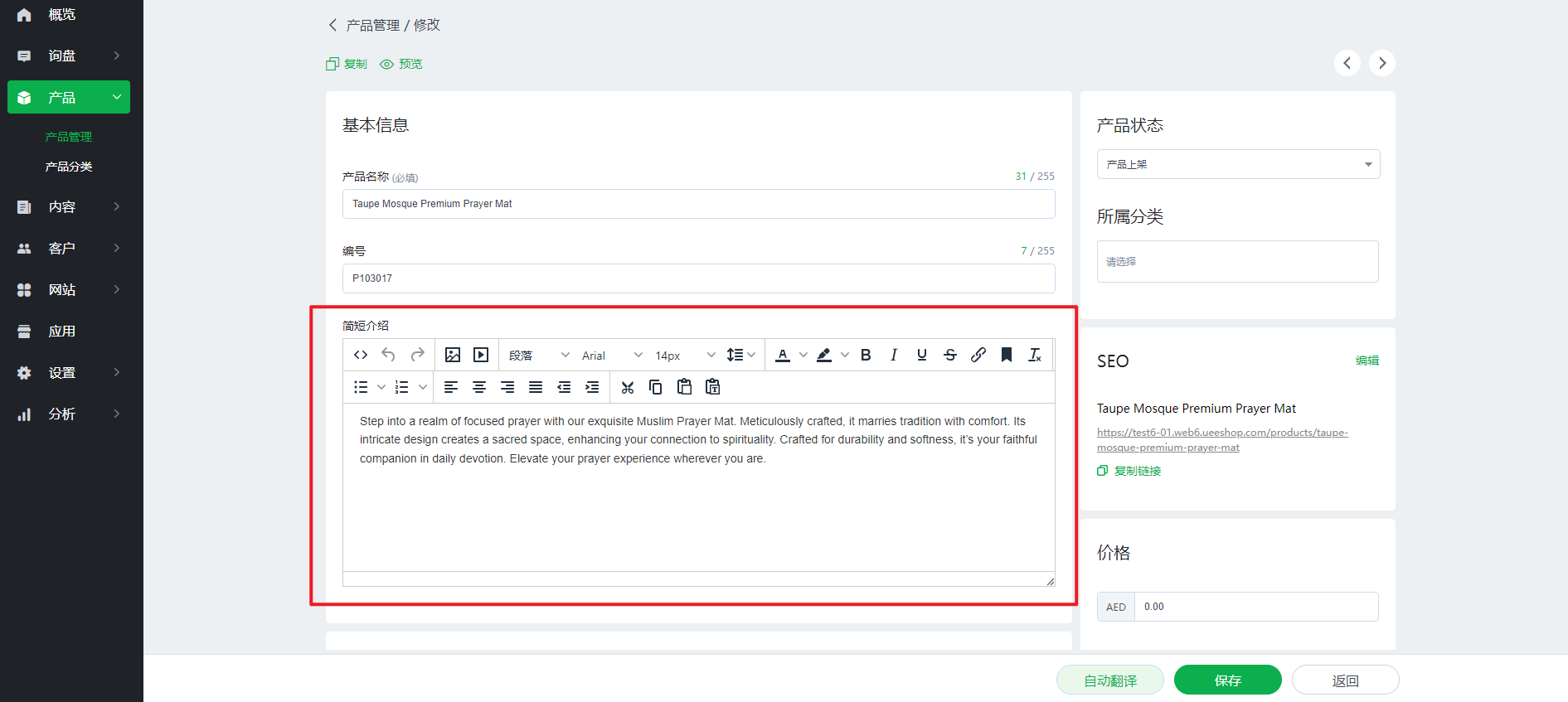
14、产品简短介绍改为编辑框
使用场景:帮助商家丰富简短介绍的内容,比如添加图片、修改内容排版
使用路径:产品—产品管理—产品编辑页
功能介绍:简短介绍输入框改为编辑框

15、优化风格发布功能
优化目的:为方便卖家对多语言网站进行装修,而无需频繁切换语言。
优化项目:后台网站编辑页,发布后,系统将继续停留在当前的操作页面。
16、优化前端单词展示
优化目的:更符合国外访客的单词阅读习惯
优化项目:访客浏览网站时,所有单词完整展示,过长单词自动换行,不拆分
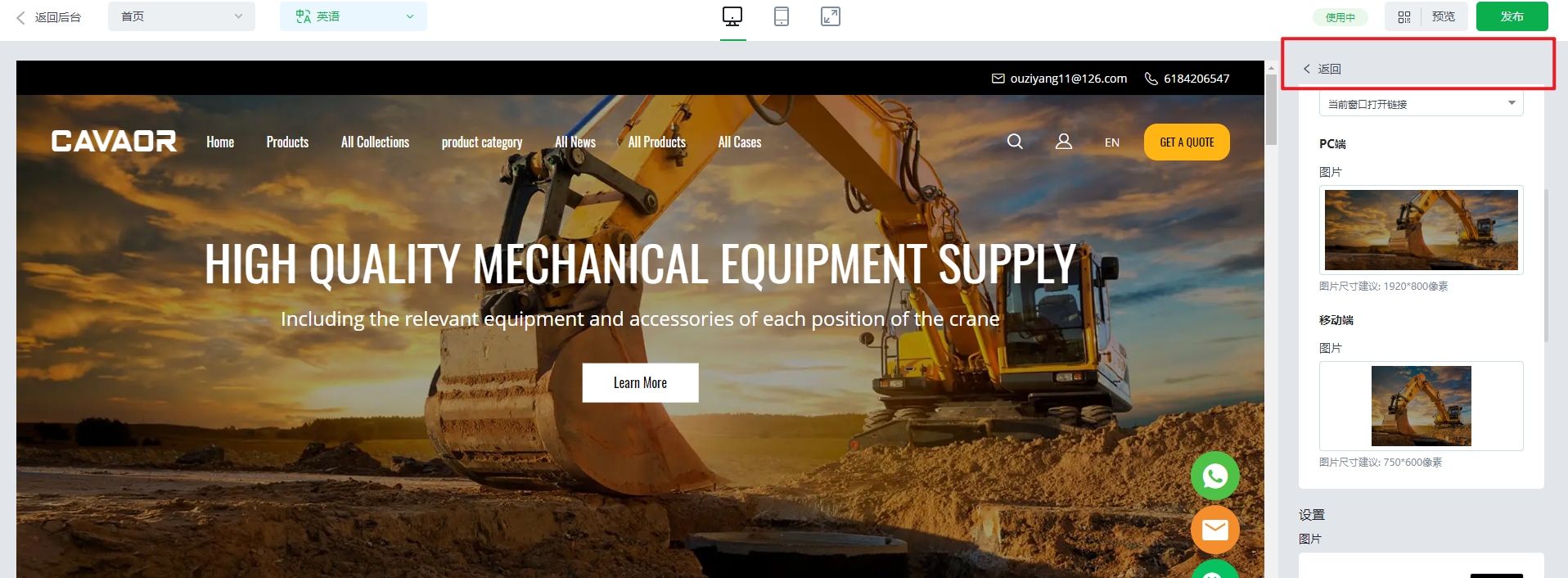
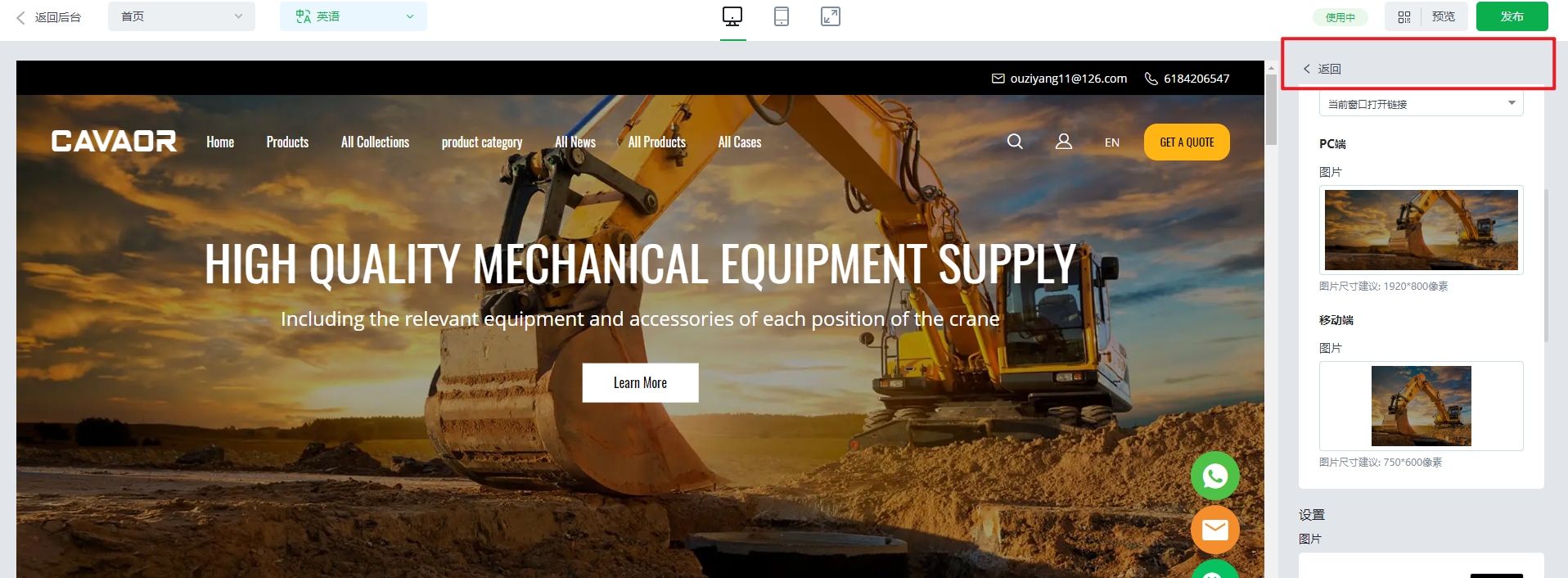
17、可视化返回按钮固定悬浮上方
优化目的:为方便卖家编辑操作,快速返回上一级,而无需重复上拉。
优化项目:后台网站装修,内容向下滑动时,返回栏将固定悬浮于上方,如下图所示:

功能场景:为方便卖家快速添加同类产品/相似产品的产品描述,提升整体工作效率。
使用路径:后台店铺装修—产品详细编辑页—添加产品详细
功能介绍:卖家可自建添加产品详细页,支持关联特定产品,同时关联产品弹窗,取消最大数量限制,支持多选产品。

2、新增产品分类页
使用场景:为配合国外客户的浏览习惯,使其能够快速找到目标产品。
使用路径:产品—产品分类
功能介绍:
(1)支持上传分类封面图

(2)后台导航和底部导航,产品分类新增All Collections选项,支持设置产品总分类页。

(3)前端All Collections页面,展示所有一级产品分类,点击查看该分类的产品列。
3、新增友情链接应用
使用场景:友情链接既可以提升网站流量,也能加速网站收录,提升网站信任感。
使用路径:应用—添加—友情链接
功能介绍:
(1)后台新增友情链接应用,支持设置图片和跳转链接,添加后,将显示在前台页面底部。

(2)后台网站装修,页尾新增友情链接模块,可跳转到友情链接应用界面。

4、优化询盘详细的渠道来源
优化目的:为方便卖家更加精准地了解客户来源,优化SEO策略,从而提升SEO效果。
使用路径:询盘—产品询盘—详细
优化项:后台询盘详细弹窗,渠道来源改名为来源,将展示用户的来源网站。

5、优化产品概况
优化目的:为方便卖家快速了解单个产品的所有数据,包括询盘产品和浏览产品的排行榜,从而对数据有一个更为整体的认识。
使用路径:分析—产品概况
优化项目:产品概况页,支持设置时间段,支持关键词搜索,并支持查看明细,里面将包含产品所有的询盘记录。

6、可视化新增链接打开方式
使用场景:为避免因客户点击外链,而导致客户跳出网站,造成客户流失。
使用路径:网站装修
功能介绍:所有链接组件下方都新增“链接打开方式”设置,

7、全局设置新增按钮设置功能
使用场景:为优化浏览体验,全局设置支持自定义圆角大小,适用于全站所有按钮,使网站前端更美观,满足品牌和用户体验需求。
使用路径:网站装修—全局设置—按钮

8、全局设置新增分享图标
使用场景:为赋予卖家更多灵活性,卖家可针对产品、新闻、案例、博客页面自由选择是否启用分享功能
使用路径:网站装修—全局设置—分享


9、可视化新增联系方式
卖家可在网站装修页首配置并展示联系方式,使联系信息更为醒目,以满足客户与商家之间高效、直接的沟通需求,从而提高询盘率。
使用路径:t283、t289、t293风格编辑页—页首模块—联系方式
功能介绍:点击启用时,页首将显示联系邮箱和电话,已启用时,点击隐藏,页首则不再显示邮箱和电话。

10、优化详细切换卡应用
优化目的:为帮助卖家快速添加产品描述,避免重复操作,提升整体工作效率。
使用路径:后台—详细切换卡—复制
优化项目:后台详细切换卡应用,新增复制操作,卖家可对相似内容进行复制,作小范围编辑,并指定产品。

11、产品编辑页新增详细切换卡应用
使用场景:方便卖家在编辑产品时,快速完成详细页切换卡的设置
使用路径:产品—产品管理—产品编辑页—我的应用版块—详细切换卡
功能介绍:支持修改切换卡的内容名称、内容


12、详细描述/内容编辑框字体颜色优化
优化目的:方便卖家快速设置文字颜色
优化项:后台产品编辑页的详细描述、单页编辑页的详细描述、详细切换卡应用的内容,这三处设置的文字颜色与前台显示保持一致。
13、可视化支持设置详细切换卡样式
后台安装了详细切换卡应用后,卖家可在网站装修的Description模块设置详细切换卡样式,包括颜色、文字大小

14、产品简短介绍改为编辑框
使用场景:帮助商家丰富简短介绍的内容,比如添加图片、修改内容排版
使用路径:产品—产品管理—产品编辑页
功能介绍:简短介绍输入框改为编辑框

15、优化风格发布功能
优化目的:为方便卖家对多语言网站进行装修,而无需频繁切换语言。
优化项目:后台网站编辑页,发布后,系统将继续停留在当前的操作页面。
16、优化前端单词展示
优化目的:更符合国外访客的单词阅读习惯
优化项目:访客浏览网站时,所有单词完整展示,过长单词自动换行,不拆分
17、可视化返回按钮固定悬浮上方
优化目的:为方便卖家编辑操作,快速返回上一级,而无需重复上拉。
优化项目:后台网站装修,内容向下滑动时,返回栏将固定悬浮于上方,如下图所示:

最近修改: 2023-09-26
